Elecard ViCont — User Guide¶
| |revisiondate|: 2025-04-25 07:40:33 UTC
| |revisionid|: 2cc710b
Note
Due to the constant development of the software and enhancing its capabilities, the web server interface may differ from the interface described in the current document.
1. Administering the Server¶
Managing Users¶
There are four types of roles in the ViCont system: Guest, Operator, Administrator, Owner. Below is a comparison table describing each role.
Icon |
Role type |
Access type |
Role description |
|---|---|---|---|
|
Guest |
Limited |
The user can view all pages and windows with settings, but cannot make any changes. |
|
Operator |
Partially limited |
The user can fully manage the system and players, but the role does not imply managing the users. |
|
Administrator |
Unlimited |
The user has a full-featured access to the system, including adding new users, assigning user roles, or deleting existing users. |
|
Owner |
Unlimited |
There can be only one user with this role in the system. It is created with the admin name by default when a ViCont server is installed for the first time. Such a user cannot be deleted and has the same rights as an administrator. |
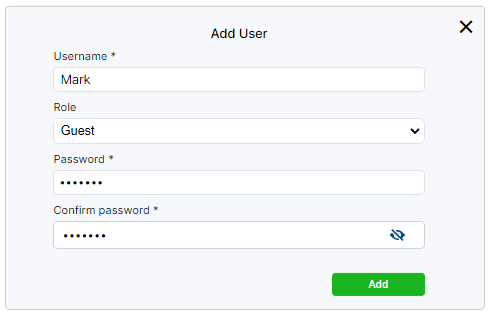
To view the list of users added to the system and their roles, click the gear icon in the upper right corner of the screen and select the Accounts item. You will see a page with all the users and their roles listed in a table. If you have administrator rights, you can add a new user by clicking the Add button above the table. In the opened window, specify the name of the user and their role in the system. Set a password and confirm it. Click Add.

To edit the user information, go to the Control column in the table and click the  button in the required user row. Make the necessary changes in the window that opens and click the Apply button.
button in the required user row. Make the necessary changes in the window that opens and click the Apply button.
To remove users, tick their checkboxes and click the Delete button that will appear above the table.
Player Packages¶
To manage player packages, click the gear icon in the upper right corner of the page and select Player Packages. You will see a list of uploaded packages on the page that opens.
To upload a new player package to the system, click the Add button above the list and select a player archive in the tar.gz format. Confirm adding the package and click the Upload button. The uploaded package will be displayed in the system and will become available for player installation.
Note
When adding a player package, the system will need some time to upload it into the web interface.
To download a player package, go to the Control column and click the  button in the row of the required player.
button in the row of the required player.
To delete an uploaded package, tick its checkbox and click the Delete button that will appear above the package list.
History of Actions¶
The administrator can access data about system events. To view this data, click the gear icon in the upper right corner and select the History of Actions item. On the page that opens, select filters and specify a period. The following filters are available:
User — information about the actions of users in the system.
Object — information about actions on each individual object.
Action — information about each separate action.
Status — a list indicating failed/successful operations.
After you select a filter, its filtering parameters, in particular a list of users, objects, actions, or statuses, will become available.
You can select multiple filters at the same time. Click the plus sign, specify an additional filter, and click the Apply button.
To clear filter settings, click Clear All.
You can download the created report by clicking the Export to CSV button that will appear above the panel of filters after you generate the report.
Server Settings¶
To manage server settings, click the gear icon in the upper right corner of the page and select Server Settings. A window with several tabs will appear.
The Main tab is used to set the following:
Network interface — an address that will be used by the player to access the web server; it is used when installing the player via the web interface;
Port — a port that will be used by the player to access the web server; it is used when installing the player via the web interface;
Statistics rotation (days) — a period for storing player statistics.
In the License tab, you can upload a new license or view the status of the current one.
A license is required to use all the player features. Without it, the player will remain locked, i.e. all parameter changes will not be applied.
To obtain a license, you need to create a certificate request by clicking the Download CSR file button. The downloaded file must be sent to Elecard engineers.
Get a certificate from the Elecard technical support team and upload it to the server using the Upload license file button.
After adding the license, the information window will display the following details:
Maximum number of players — the number of players that can be added to the system.
Limit of running players — the maximum allowable number of players working simultaneously.
Demo version/Full version — type of applied license.
Expiration date — the last day of the applied license validity.
The Versions tab contains information about the versions of the product, server, and UI.
2. Entering the System¶
To log into the system, you should have credentials provided by the administrator. The role assigned to the user defines how this user can interact with the system. You can check your role on the panel in the upper right part of the screen. A corresponding role icon will be displayed next to the username.
3. Players and Groups¶
A player works in the client-server mode, playing the media content transmitted to it. This can be an incoming live stream or a pre-compiled playlist, as well as a video or an image file. A stream is a network address where the media stream is continuously received from the streaming provider. You can add a stream on the Streams page. A playlist is formed from media files that are uploaded to the system on the Files page. After adding the required streams and(or) uploading files, the user selects the necessary content and defines the order in which it will be played. This is done on the Schedules page. The schedule is then assigned to a certain player.
To scale broadcasting, players can be joined into groups. Groups of players allow managing multiple players simultaneously, while each group is managed separately. As in the case of individual players, each group can be assigned a schedule according to which the media content will be played.
4. Editing Player¶
On the Players page, you can add a new player or edit the parameters of an already existing player. The procedure of adding a player is described in the Quick Start Guide.
The page contains two sections — Players and Unregistered Players. The second section is for adding players that were installed not via the web server interface.
To start working with an installed player, go to the Control column and click the  button.
This will open the Edit Player window with several tabs.
button.
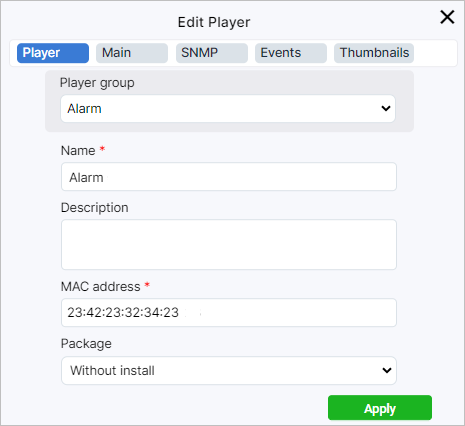
This will open the Edit Player window with several tabs.
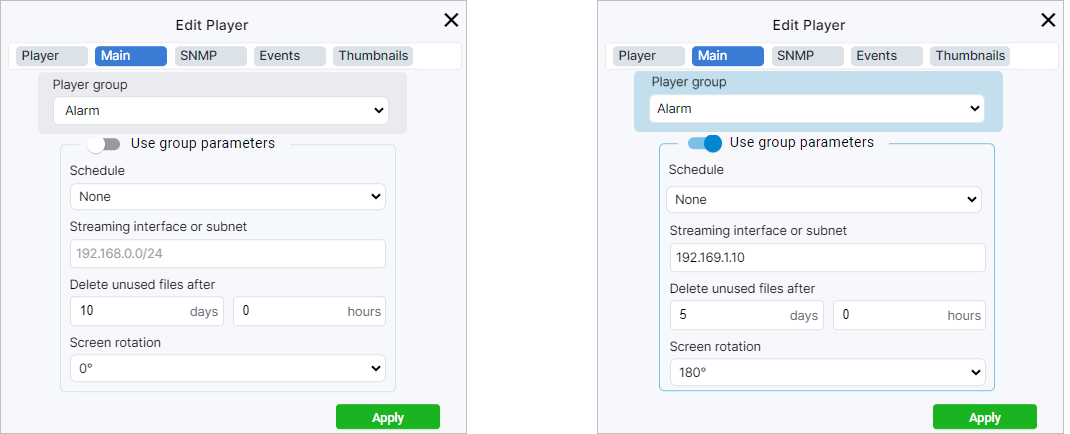
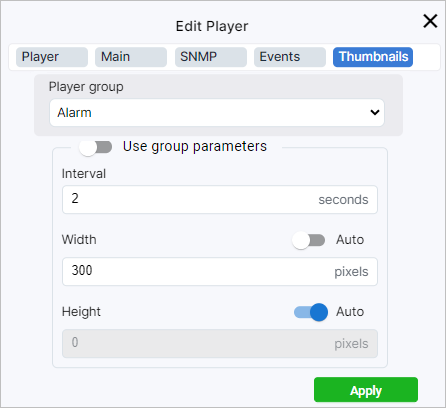
The Player tab displays basic information about the player (name, description, MAC address). You can assign the player to a certain group by selecting the required item from the drop-down list in the Player group field. This field is available in each tab of the player editing window.

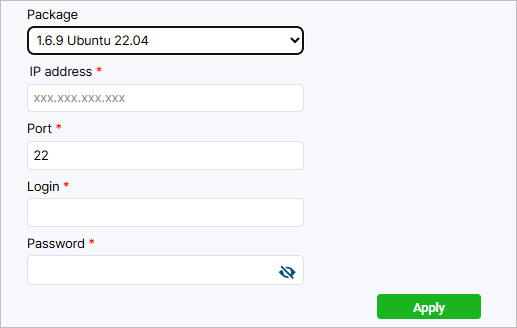
If you need to install a player package, expand the list in the Package parameter and select a version for installation. Enter the player’s IP address and port (the default port is 22). Set a login and password.


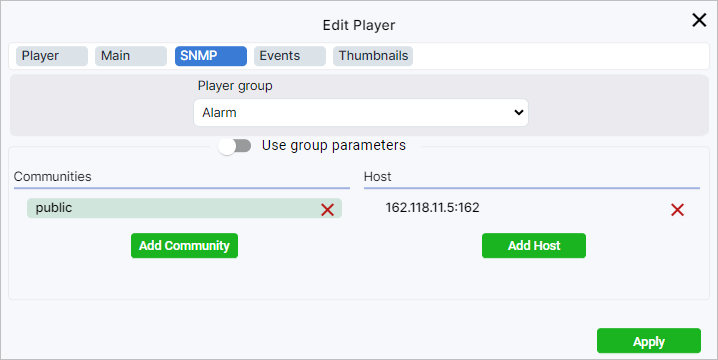
In the SNMP tab, you can configure SNMP notifications to monitor player events. A player sends SNMP notifications each time when a media file starts and ends playing, or when a stream broadcasting starts or interrupts due to a stream loss.
To create a new community, click the Add Community button. Then specify recipients by clicking the Add Host button and provide an IP address and port. This way, you can add the required number of recipients and communities.

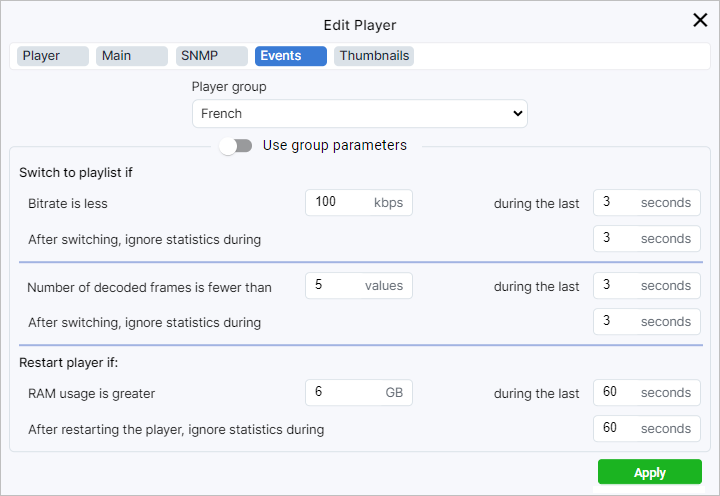
The Events tab allows configuring the player’s behavior if a problem occurs with an input stream. If a schedule with multiple Media layers is assigned to the player, you can configure the player to switch to a lower layer in the following cases:
the bitrate of the upper layer stream is below the threshold value during the specified period;
the number of decoded frames in the upper layer stream is below the threshold value during the specified period.
If the schedule contains only one Media layer, you will see a black screen in case of problems with the input stream.
To avoid excessive memory usage, the mechanism of player restart is used. If memory usage reaches the threshold value during the specified period, the player will restart.
After switching to a lower layer or the player’s restart, the system initialization takes time. For each of the mentioned events, you should specify a time that should pass before statistics will be again collected.

Finally, you can set an interval for creating thumbnails and their resolution in the Thumbnails tab.

As soon as you are done editing the parameters, save changes by clicking the Apply button.
To avoid changing the player’s settings accidentally, use the  button in the Control column to lock the player. If the player is locked, any change in its settings, including changing the group, will be applied only when the player is unlocked.
If you change the settings of the group in which the locked player is included, the player will continue to use the settings that were active before locking. The updated group settings will take effect for such a player only after it is unlocked.
button in the Control column to lock the player. If the player is locked, any change in its settings, including changing the group, will be applied only when the player is unlocked.
If you change the settings of the group in which the locked player is included, the player will continue to use the settings that were active before locking. The updated group settings will take effect for such a player only after it is unlocked.
In the Control column, you can also restart the player by clicking the ![]() button.
button.
When you select one or multiple players, the edit, lock/unlock, and restart buttons will appear on the panel above the list of players. The Delete button will appear as well. If you click it, the selected players will be removed after you confirm your choice.

5. Creating and Editing Groups¶
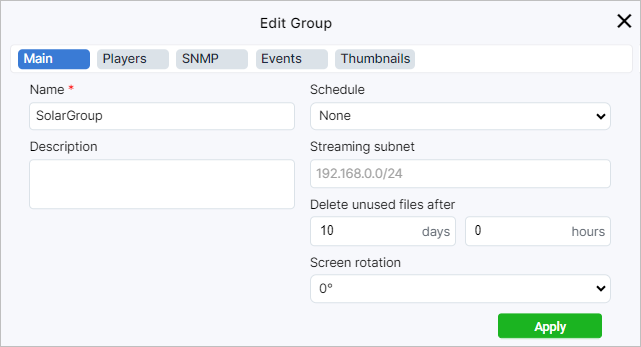
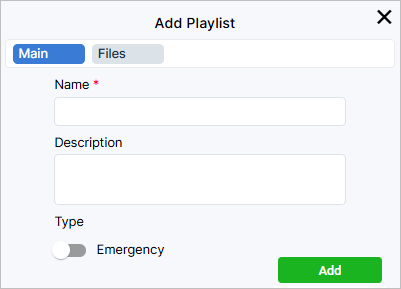
Groups are used to join players and assign common parameters to them. To create a group, go to the Groups page and click Add. You will see a page with several tabs.

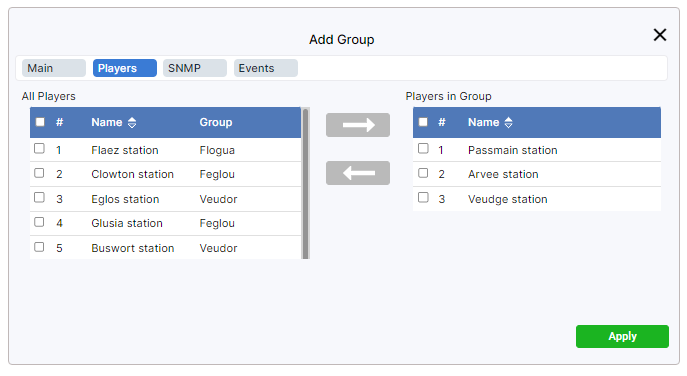
In the Players tab, you can add players to the group. To add or remove players, use the buttons with arrows.

The procedures for setting up SNMP notifications, events and thumbnails are identical to those in the description of the player setup. After you are done with settings, click the Apply button.
 in the Control column.
in the Control column.
6. Mass Editing of Player Parameters¶
The mass editing tool allows you to change the parameters of multiple players at the same time.
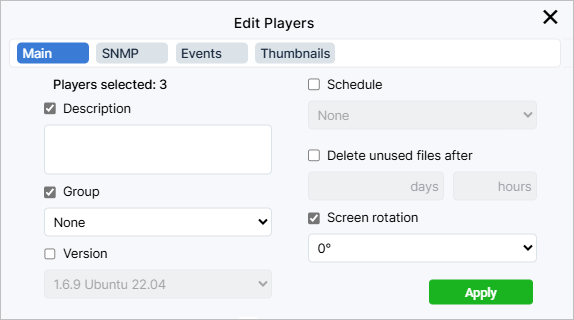
To start editing, go to the Players page, tick the checkboxes of the necessary players in the list, and click the edit button  .
Select the parameters to edit and make changes.
.
Select the parameters to edit and make changes.

The procedures for setting up SNMP notifications, events, and thumbnails are similar to those described in setting up the player. After making changes, click the Apply button.
7. Files¶
The Files page is for adding video or image files.
They can be played separately or included in playlists.
Supported video formats include ts, mp4, mpegts, mpeg, avi, mov; image formats include jpeg, gif, png.
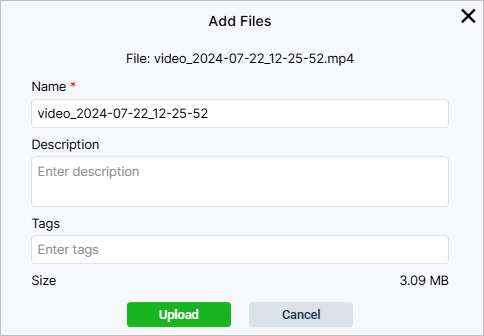
To add a new file, go to the Files page. On the panel above the list of files, select either Videos or Pictures depending on what type of file you want to add. Click the Add button and select the required file. Then click the Open button, and the file upload window will appear. Add the file description and(or) tags; if necessary, rename the file. Click the Upload button.

You can add multiple files at the same time. However, adding a description to multiple files or changing their names is not supported. Once uploaded, the file will appear on the page.
Note
When adding a file, the system will need some time to upload it to the web interface.
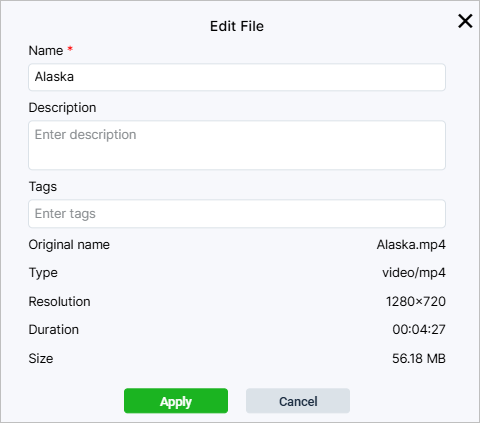
To edit an uploaded file, click the edit button  in the Control column.
In the editing window, you can change the name, description, and tags for the files already uploaded to the system.
in the Control column.
In the editing window, you can change the name, description, and tags for the files already uploaded to the system.

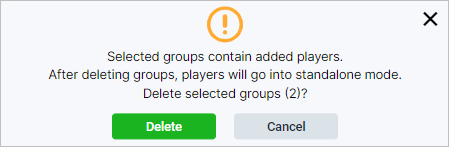
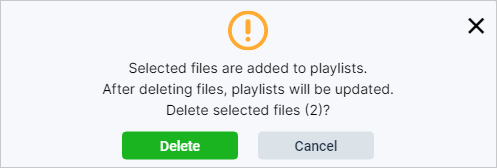
To delete a file, select one or more files and click Delete. Confirm deletion. Please note that deleting a file will also remove it from the playlists in which it is included.

8. Playlists¶
Playlists are sets of files uploaded to the system. They can be of two types: ordinary and emergency. An ordinary playlist can be added to a schedule for planned playback. An emergency playlist is used for organizing emergency broadcasting and cannot be added to a schedule. You can find more information about emergency playlists in the Emergency section.

When you enable the Emergency setting, the playlist will be added to the emergency list.
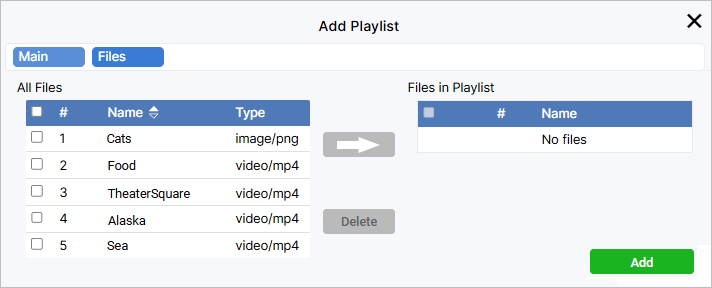
Next, go to the Files tab and select files you want to include in the playlist. Click the Add button.

If necessary, you can change a previously created playlist.
Click the  in the Control column, make the necessary changes, and click the Apply button.
in the Control column, make the necessary changes, and click the Apply button.

9. Streams¶
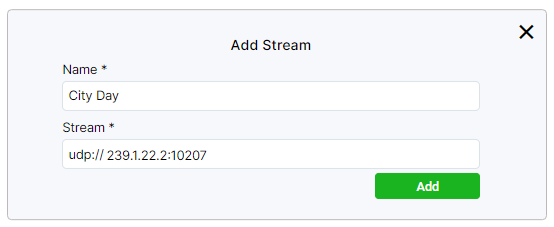
To add a new stream, go to the Streams page and click the Add button.
In the window that opens, enter the stream’s name in the Name field. In the Stream field, specify a network address where the media stream is continuously received from the streaming provider. Ubuntu-based ViCont players support UDP and RTP streaming, while those based on Android support UDP, RTP, SRT, HLS, and MPEG-DASH protocols.

After adding a stream, you can change its name or specify a new address, if necessary.
To do this, click the  button in the Control column.
button in the Control column.
To delete a stream, select one or more streams and click Delete. Confirm the deletion of streams. Note that deleting a stream will also remove it from schedules that contain this stream.

10. Emergency¶
On the Emergency page, you can configure the demonstration of an emergency playlist for groups and players. An emergency playlist is a set of files that can be assigned to individual players or groups of players for emergency broadcasting of media content. It can be used to quickly pause the current demonstration of media content and start playing a pre-compiled playlist. Only Emergency type playlists can be used for emergency demonstration.
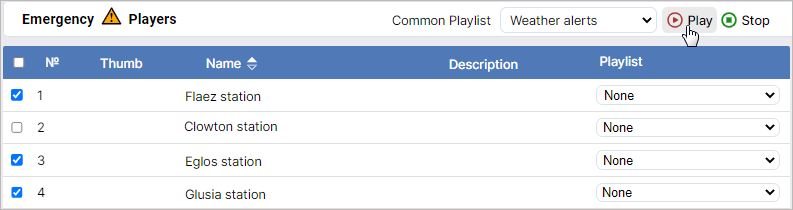
To assign an emergency playlist to one or multiple players, go to the Emergency ➝ Players section.
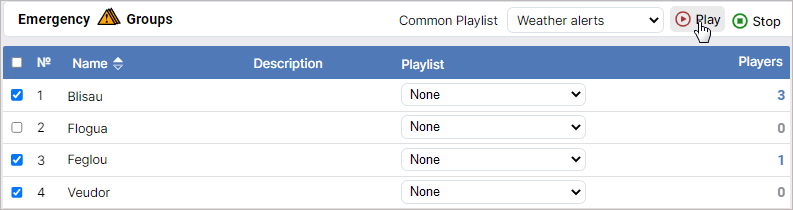
In case of multiple players, tick their checkboxes and select a playlist from the drop-down menu in the Common Playlist section. Click the Play button to start the demonstration. As soon as the player starts playing the playlist, the  icon will appear in the Status column of the Players page. To stop the demonstration, click the Stop button.
icon will appear in the Status column of the Players page. To stop the demonstration, click the Stop button.

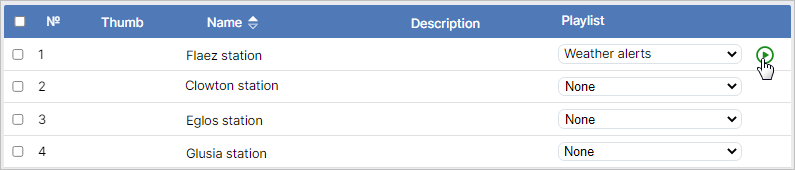
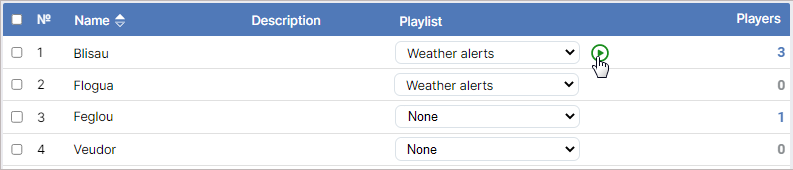
To assign an emergency playlist to a single player, go to the Playlist column, select the required playlist from the drop-down menu, and click the  button. When hovered over, the button changes color to green.
button. When hovered over, the button changes color to green.

After clicking, the  button will turn into the
button will turn into the  button. Click it to stop playing the emergency playlist.
button. Click it to stop playing the emergency playlist.
In the Emergency ➝ Groups section, you can configure the demonstration of an emergency playlist for one or multiple groups of players. The procedures for assigning an emergency playlist to players and groups are similar. Thus, to assign a playlist to several groups, select the desired groups, specify a common playlist, and run it.

You can set an emergency playlist for one group by selecting a playlist from the drop-down menu in the group row.

As soon as the group players start playing the playlist, the  icon will appear in the Status column of the Players page.
icon will appear in the Status column of the Players page.
11. Design¶
Note
Working with layouts is supported by Ubuntu-based players’ version 1.4.2 and higher, as well as Android-based players of all versions.
On the Design page, you can add new layouts to overlay streams or video files that should be played.
The layout structure resembles the structure of a web page.
You can create layouts in the native ViCont editor or in an external editor.
The layout created in ViCont is called a native layout and can be changed in the ViCont editor.
An archive with a native layout comprises image files, if used, and the index.html file that defines a set of overlay objects and their order, forming the layout structure.
A layout created in an external editor cannot be changed in ViCont.
An archive with such a layout also includes the renderer.js script, a system file required to play video within the layout.
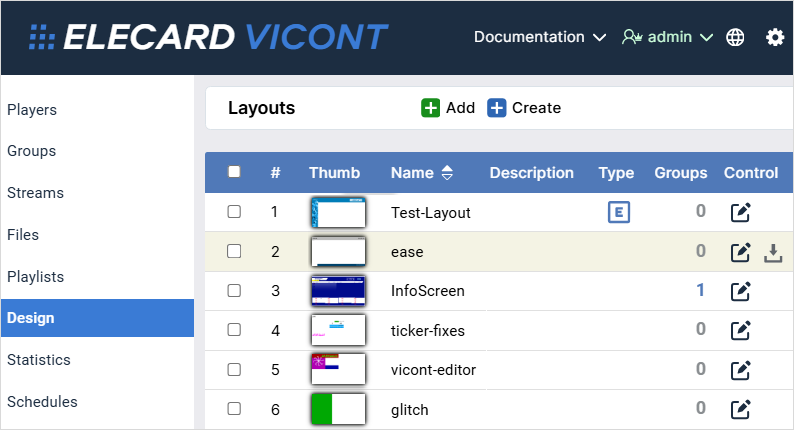
A list of added layouts is displayed as a table with the following columns:
Thumbnail — shows the layout thumbnail;
Name — displays the layout name;
Description — contains the layout description;
Type — indicates the layout type. The
 icon marks layouts created in the ViCont editor that can be edited after creation;
icon marks layouts created in the ViCont editor that can be edited after creation;Groups — contains a link to a set of groups to which this layout is assigned;
Control — contains the
 edit button. If you click it, you will see a window in which you can change the layout name and description. In the case of native layouts, you can also edit their structure in the ViCont editor. To open it, click the Editor button. When hovering over a table row, the
edit button. If you click it, you will see a window in which you can change the layout name and description. In the case of native layouts, you can also edit their structure in the ViCont editor. To open it, click the Editor button. When hovering over a table row, the  button for downloading the layout in the form of an archive will also appear in the Control column.
button for downloading the layout in the form of an archive will also appear in the Control column.

To upload a ready-made layout, click the Add button and select the layout archive. Next, specify the Layout name and, if necessary, its description. Click the Upload button to finish adding the layout. You can remove an unused layout by selecting it in the table and clicking the Delete button. To apply the layout, add it to a schedule.
Note
When adding a layout, the system will need some time to upload it into the web interface.
ViCont Layout Editor¶
Below is explained how to create and edit layouts in the ViCont editor.
To open the editor and start working on the layout, click the Create button on the panel above.
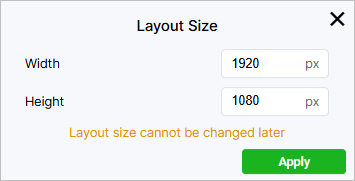
In the window that opened, set the layout width and height.
The size used by default is 1920x1080 pixels.
Click Apply.
To get back to the screen with the list of layouts, click  .
.

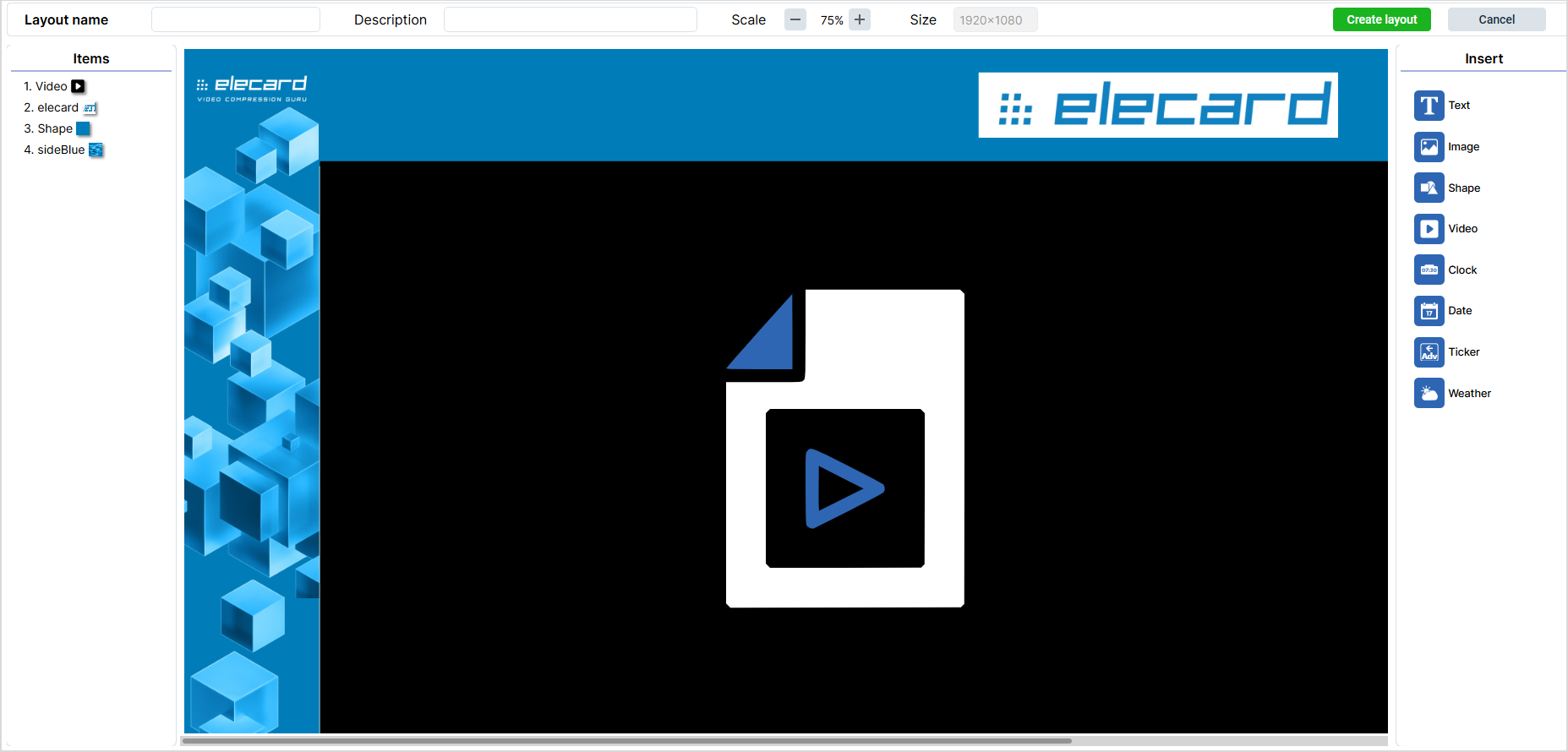
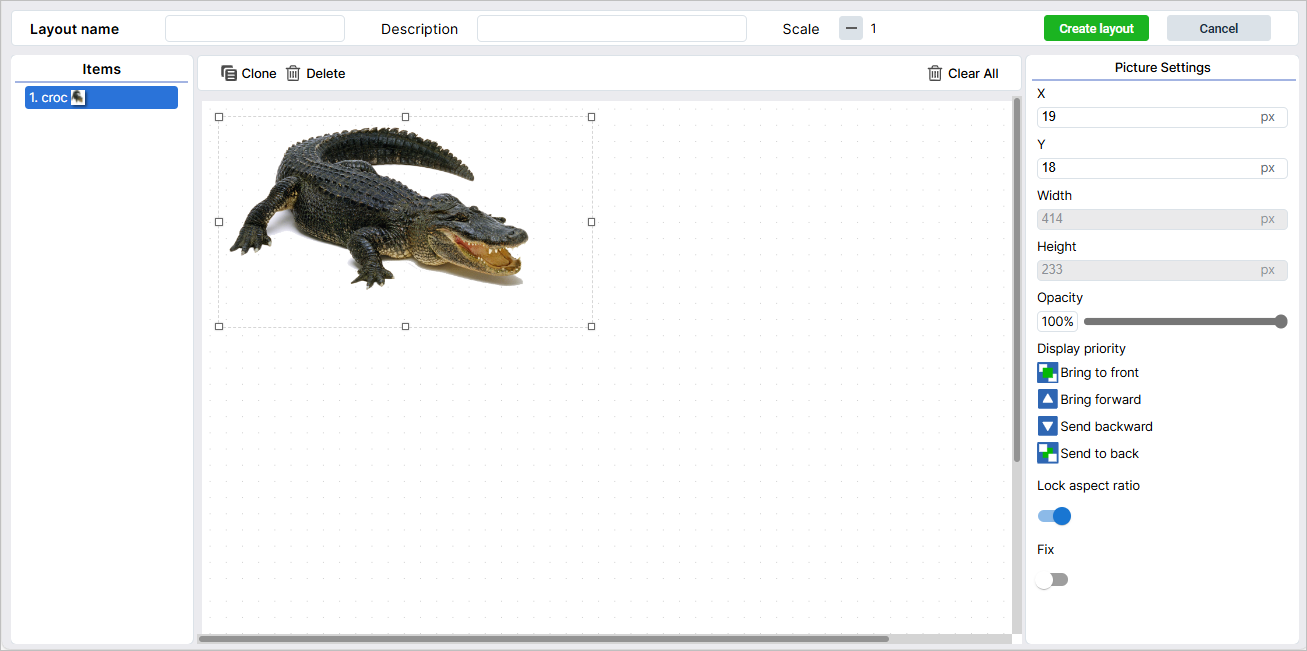
In the center of the editor, there is a work area. It is in this area that you create a layout by adding and combining items. Above the area, there is a panel where you need to write the layout name. Here, you can also provide the layout description, change the scale of the work area, or view the current layout size.
To the left of the work area, there is the Items panel. It will display a list of all items that you add to the layout. The display order of items can be set up by changing the order of these items on the panel. You can also rename an item by double-clicking it and typing a new name. To the right of the work area, there is the Insert panel where you can select items to insert. Clicking an item adds it to the work area. At the same time, the Clone and Delete buttons appear to the left above the work area. When you click the first button, a copy of the selected item is created in the work area. Clicking the second button deletes the selected item. To the right, there also appears the Clear All button. It deletes all blocks and clears the work area. After clicking it, you need to confirm the action by clicking Delete.

The right part of the screen contains settings of added items. Some settings are common for all or the majority of items. Others are available only for single items. You can find a list of available items and their individual settings in the table below:
Icon |
Item |
Settings |
Note |
|---|---|---|---|
|
Text |
Font: Arial/Courier New/Monospace/Times New Roman
Size: size in pixels
Font style: normal/italic/bold/bold italic
Effects: none/strikethrough/underline
Align: Left/Center/Right/Top/Middle/Bottom
|
|
|
Picture
Shape
Video
|
Lock aspect ratio: enabled/disabled |
When enabled, the option keeps the aspect ratio of the item when resizing it with the mouse. To set the size manually, disable the option by clicking the Lock aspect ratio toggle. |
|
Clock |
24-hour time: enabled/disabled
Show seconds: enabled/disabled
Time zone: time zone in UTC
|
All the Text item settings are available for the Clock item, except effects. |
|
Date |
Format: a date in the DD.MM.YYYY, YYYY-MM-DD or MM/DD/YYYY format
|
All the Text item settings are available for the Date item, except effects. You can also select a UTC time zone. |
|
Ticker |
Scroll direction: right-to-left/left-to-right
Ticker speed: a value in seconds that shows the time taken by the ticker to go all the way from appearing to disappearing
|
All the Text item settings are available for the Ticker item, except align. |
|
Weather |
City: a drop-down list in which you can select a city to display weather for
Displayed city name: a box in which you can enter a city name to display on the screen
City search: a box to search for a city by typing its name
Unit of measurement: Degree Celsius (°C)/Degree Fahrenheit (°F)
Show picture: show/hide
Show name: show/hide the city name
|
All the Text item settings are available for the Weather item, except effects. To find a city, enter its name and click the green circle with a check mark. |
In the table below, you can find settings that are common for the majority of items.
Name |
Description |
Application |
Items |
|---|---|---|---|
X and Y coordinates |
Lets you position items on the layout. |
Type values in X and Y fields or drag the item with the mouse. |
All items |
Width and height |
Lets you set the size of an item. |
Pull the item to change its size. If the Lock aspect ratio option is enabled, the height and width of the item will change on the ratio basis. To set the values of height and width manually, disable the option. |
All items |
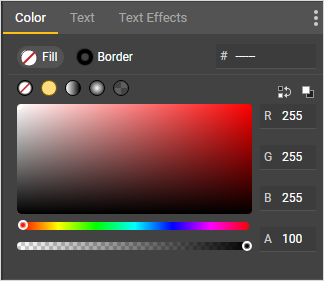
Color |
Lets you set the color of a font or a shape. |
Click the palette under the Color heading. Select a color by clicking on the palette area or type in values according to the RGB model. Move the slider along the scale under the palette to move between palette shades. To select a color from an image, use the Eyedropper tool, which is to the left of the scale. Click the tool icon and then click the image area with the color you need. |
All except Picture and Video items |
Opacity |
Lets you set the opacity of the font, picture or shape. |
Move the slider to select the required opacity value. |
All except the Video item |
Display priority |
Lets you set the priority for displaying a certain item if several items overlay. |
Bring the selected item forward, backward, to the front or to the back by clicking the corresponding icons. |
All items |
Fix |
Lets you prohibit the movement of an item in the work area. |
Click the Fix toggle to enable the option. |
All items |
Creating Layout in the ViCont Editor¶
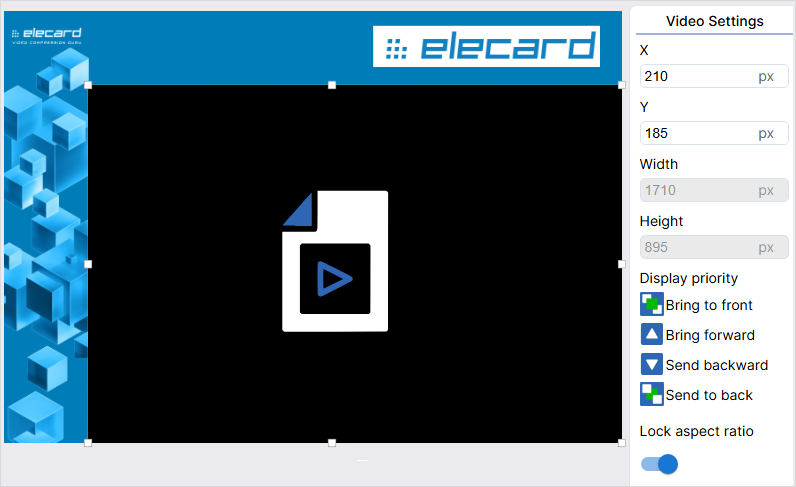
In this section, you can find an example of creating a layout. It comprises two rectangles: a horizontal one, which is called a header, and a vertical one, which will be a sidebar to the left. In the center, there is an item where the video is played. You can choose any design you want.
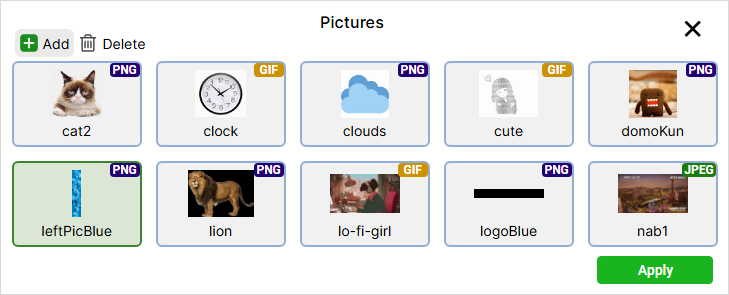
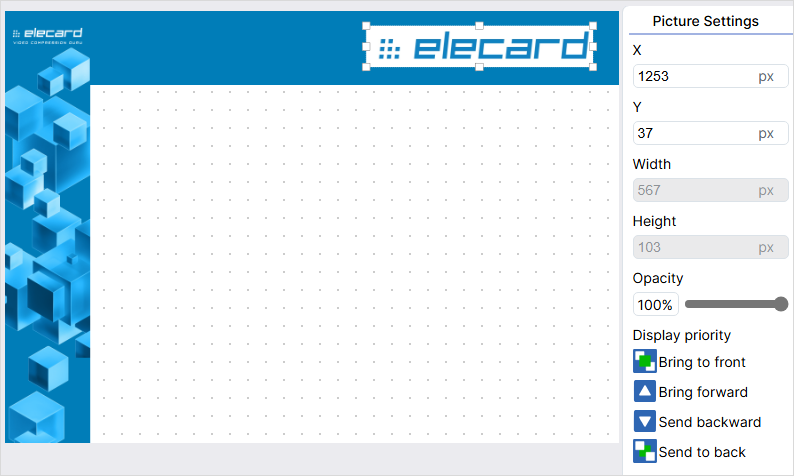
To insert the side bar image, click the Picture item in the right part of the screen. You will see a panel with available images.

If there is no image you need, add it. To do this, click the Add button and select the image file. If necessary, specify a name, description or tags. Click the Upload button. To delete an image, click the Delete button.
Select the uploaded file and click Apply. The image will appear in the work area.
To position the image, type in X and Y coordinates or drag the image with a mouse. If required, set the size by pulling the image. You can also provide size values in the Width and Height fields manually. To activate these fields, disable the Lock aspect ratio parameter.

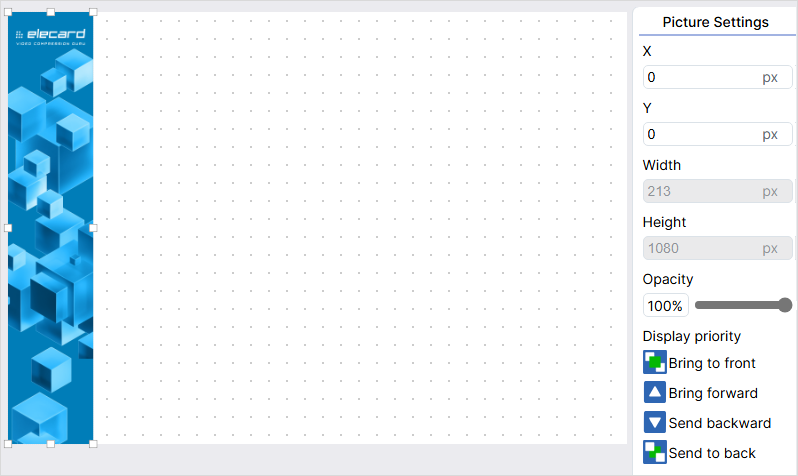
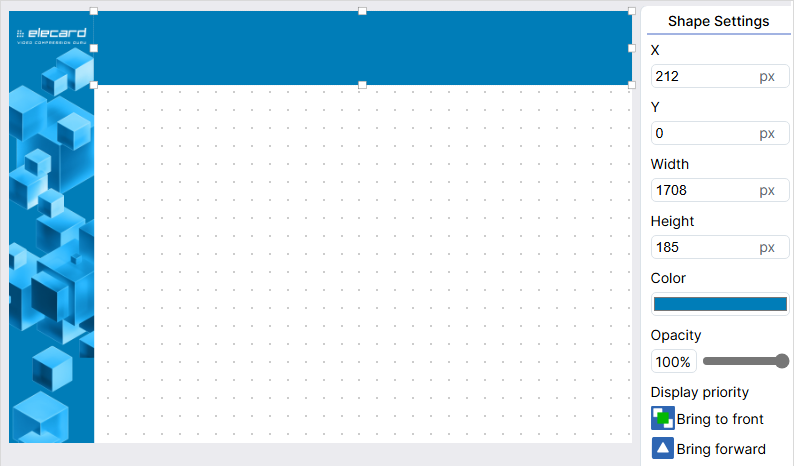
Add a shape for the header. Click the Shape item and set its size and position.
Change the shape color. Click the palette to the right, select the Eyedropper tool, and then click the blue color area on the sidebar.

Add the logo image and set its size and position.

Add a Video item, position it, and set its size. For the video to display correctly, the item should have the same aspect ratio as the video, e.g., 16:9.

Tip
A layout doesn’t have to contain video. You can scale one picture over the entire area and use it as a static screensaver.
Type in the layout name in the field on the panel above if you didn’t do it at the very beginning.
Click the Create Layout button in the upper right part of the screen. To get back to the list of layouts without saving, click the Cancel button.
Note
If there are no items in the layout, the Create Layout button is disabled.
Creating Layouts in the External Google Web Designer Editor¶
This guide will help you to create layouts in an external editor called Google Web Designer. Based on the guide, you can use any other tool of your choice.
Go to the Google Web Designer website and download the app.
Install the app on your computer. After the installation, it will open by default.
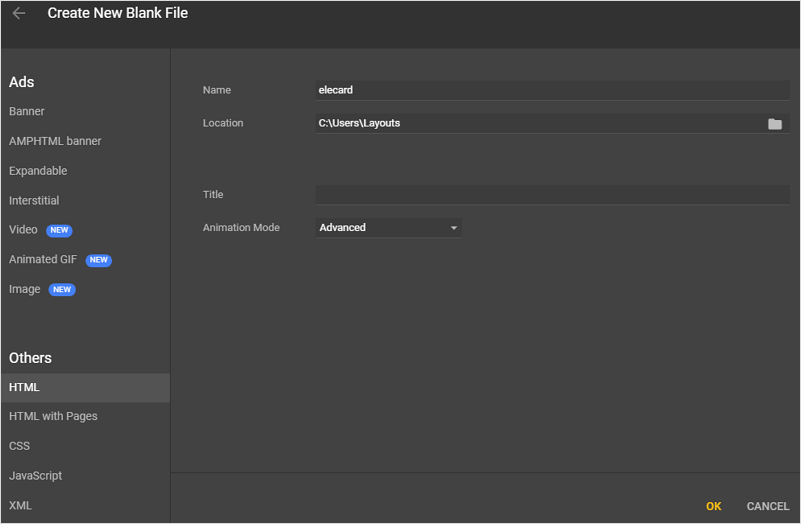
In the opened window, select Create new file. Select HTML on the left and then enter the file name and location. Click OK.

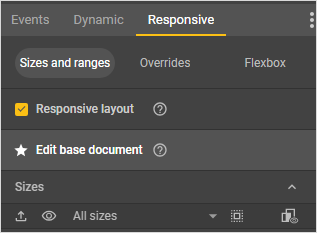
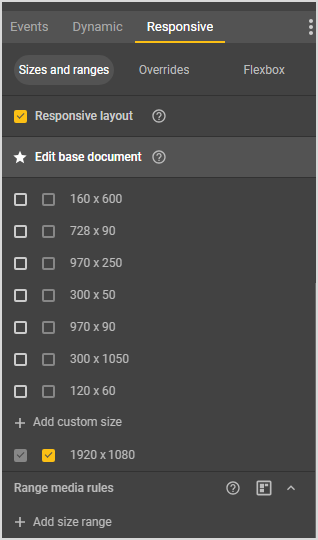
In the window that opened, go to the Responsive tab in the left part of the screen and check the Responsive layout checkbox so that your layout is displayed the same on screens with different resolutions and equal aspect ratios.

In the same tab, set the layout size corresponding to the resolution and aspect ratio of the screen it will be shown on. The tab should display a list of available sizes. If it does not, place the cursor under the All sizes caption. The cursor will turn into a double-headed arrow. Press down the left mouse button and drag downwards to expand the list of pre-defined sizes. Select the size you need or specify your own by scrolling down to the Add custom size item at the bottom of the list and typing in the required width and height values in the corresponding field. If the field is not active, hover the cursor over it and click on the appeared pencil icon. First, enter width. Then, press Tab on the keyboard to move on to entering height. Press Enter.

To get back to editing the document, click on the Edit base document item above the list with sizes.
You can zoom out the layout using controls in the lower right corner of the work area where the layout is.

Create a layout based on the example above. There is a tool panel to the left in the Google Web Designer window. To create a rectangle for the sidebar, select the Element tool
 . You can select instruments using hot keys. For the element tool, it is D. You can also hover the cursor over any tool, and its name will be displayed. By default, the element tool creates div elements, but you can switch it to images as well by clicking a corresponding icon
. You can select instruments using hot keys. For the element tool, it is D. You can also hover the cursor over any tool, and its name will be displayed. By default, the element tool creates div elements, but you can switch it to images as well by clicking a corresponding icon  in the upper left part of the screen.
in the upper left part of the screen.To create an element, place the cursor in any spot of the work area, press down the left mouse button, and drag the cursor in any direction. At this point, the position and the size of the element don’t matter.
Next, you need to align the element by the left side and set its dimensions. You can move the element with the Selection tool
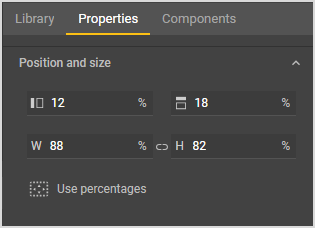
 (hot key V) from the tool panel, or you can use the Position and size section in the Properties tab. The tab is in the lower right corner of the screen. In the same tab, you can specify the width and height of the element. After you finish, click the Use percentages icon below the width field.
(hot key V) from the tool panel, or you can use the Position and size section in the Properties tab. The tab is in the lower right corner of the screen. In the same tab, you can specify the width and height of the element. After you finish, click the Use percentages icon below the width field.
Important
You need to use percentages for all elements so that they are scaled when the screen resolution changes.
You can fill the element you have added with color, add an image to it, or do both. The color palette is in the upper right corner of the program’s screen in the Color tab. Images can be imported with CTRL + Shift + i.

Add another element for the header and style it accordingly.
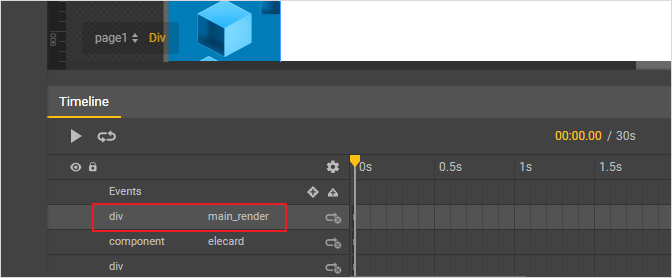
After you finish with decoration, insert a div element in the empty space. This element will be used to display your video content. Then, go to the Timeline area below the work area, find there the element you have created, double click it, and give it the
main_rendername.
If you add other elements over the video window (e.g., text), they should be in a separate div.
Download the
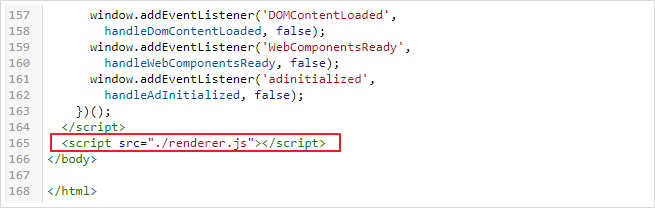
renderer.jsfile (a link to open the file). Add the file to the root folder of your project. It is the folder where the HTML file of your layout is.In the upper right part of the Google Web Designer window, switch to the Code view and add the
<script src="./renderer.js"></script>line before the closing</body>tag, which is at the very end of the layout HTML file.
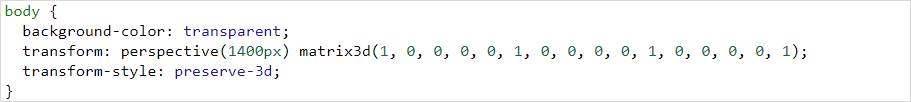
In the same mode, check the background-color property in the
bodyblock. The property value should betransparent. You can add this property manually; otherwise, delete the background-color property string.
Save the project and close Google Web Designer.
Rename the HTML file of your layout in the root folder as
index.html.Turn the project folder into a zip archive and upload it to ViCont.
Uploading the Layout to ViCont¶
Go to the Design page and click Add. In the file upload window, select the archive you have created and click Open. If necessary, provide a description and click Add. After uploading, your layout will be displayed in the list and will become available for use.
12. Statistics¶
The Statistics page displays statistical information about the playback of files or streams by players or groups of players. The page comprises the Summary and Details sections, as well as a panel of filters:
Period
Filter by player names or group names
Filter by file names or stream names
The information is displayed as a table below the panel of filters.
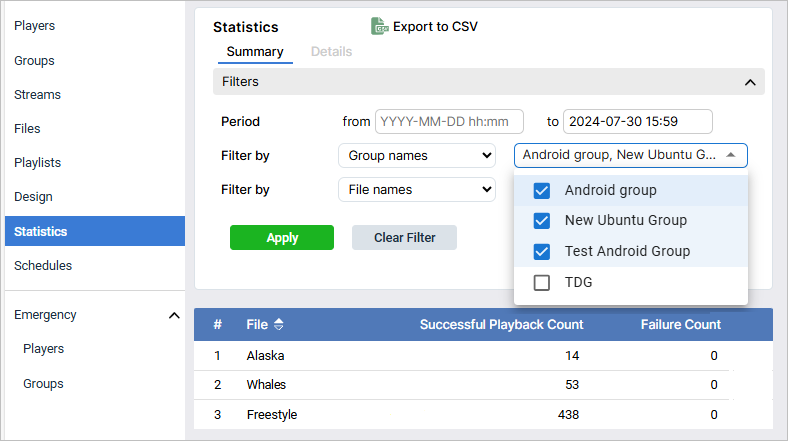
To view the statistics, go to the required section, select a period and then set up filters. First, select filtering either by Player names or Group names and select one or multiple names of players or groups in the drop-down-list. Then, set up filtering by File names or Stream names and specify files or streams to show statistics for. Click the Apply button.

In case of filtering by files, the Summary section will display the number of successful playbacks and failures for the selected players or groups during the specified period. A playback failure is a situation when the file was not played to the end or was not played at all. For streams, the playback time and URI will be specified for each stream.
In the Details section, you can view the end and start time of playing a certain file or stream, as well as its success status.
The generated report can be saved to your computer by clicking the Export to CSV button that appears next to the page name above after you generate the report.
To reset filter settings, click the Clear Filter button.
Note
If you don’t set up filters, but click Apply straight away, the page will display information about all streams/files and for all players/groups for the entire period.
13. Schedules¶
The Schedules page is used to create and edit schedules.
Previously created schedules are displayed on the page in the form of a table.
If you want to generate a new schedule, click on the Add button.
To edit an existing schedule, go to the Control column in the selected table row and click on  .
.
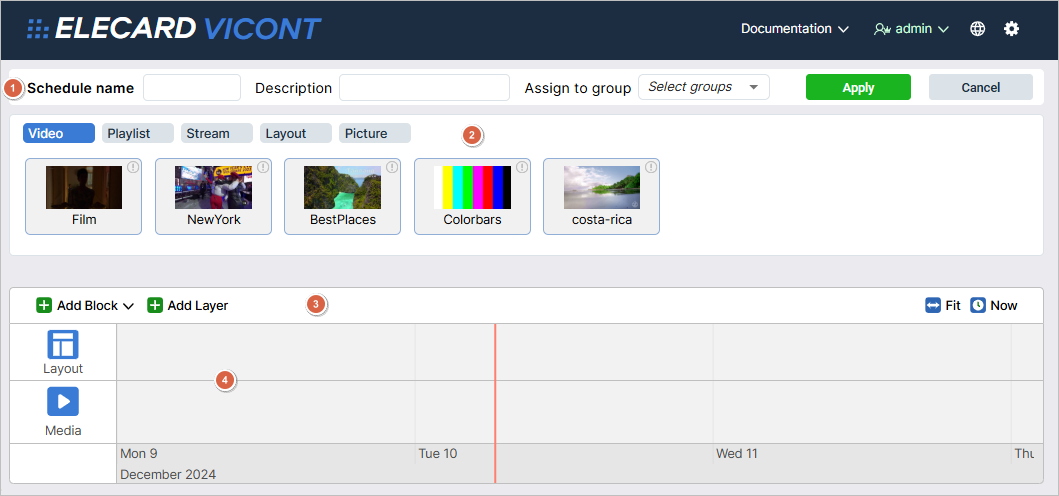
The creation or editing of a schedule takes place on a separate page that provides a set of tools to form an order in which media files and layouts are played. The page comprises four parts:
1 — The General Settings Panel2 — The Drag-and-Drop Item Area3 — The Schedule Control Panel4 — The Timeline

On the General Settings Panel, fill in the Schedule name. If necessary, provide the schedule description in the Description field. To assign the schedule to one or more groups of players, select their names from the drop-down list.
The Drag-and-Drop Item Area contains five tabs: Video, Playlist, Stream, Layout, Picture. These are the types of blocks you can add to the schedule. Under the tabs, there is a list of items uploaded to the system for the currently selected type.
In the lower part of the page, there is the Schedule Control Panel and the Timeline, comprising several layers. The schedule is formed by dragging selected items directly onto the timeline layer
Layers¶
By default, each schedule comprises Media and Layout layers. Each layer contains a set of blocks that define which object to play and its duration.
The Layout layer allows you to add layouts that will appear in parallel or on top of the media content playing in the background. A schedule can contain only one such layer. You can select only the Layout block type for this layer.
The Media layer allows for adding media files (videos/pictures) or playlists/streams to be played. A schedule can contain multiple Media layers. For the Media layer you can select such blocks as Video, Playlist, Stream or Picture.
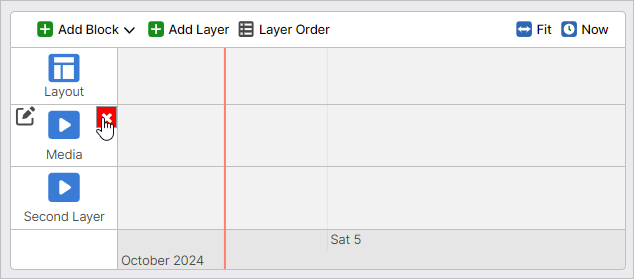
To create a new Media layer, click the Add Layer button on the Schedule Control Panel. In the window that opens, specify the Name of the layer, then click the Add button. Please note that the streaming priority is given to the top layer. To change the order of layers, click on the Layer Order button and arrange the layers in such a way that the desired layer is placed at the top. Save changes.
You can give the Media layer its own name.
Hover the mouse over the word Media, and you will see the  icon to the left of it.
Click on the icon and specify a new name in the opened window.
If necessary, change HTML id.
Click Apply.
You can delete an additional Media layer by hovering over the layer and clicking on the cross.
icon to the left of it.
Click on the icon and specify a new name in the opened window.
If necessary, change HTML id.
Click Apply.
You can delete an additional Media layer by hovering over the layer and clicking on the cross.

The player group will play the next layer in case the first layer contains a free time slot. Additional Media layers can be used for streaming backup. In case the player group has a schedule with multiple Media layers, it will start playing the next layer when the main Media layer fails.
Blocks¶
To add a block to the schedule, go to the necessary tab in the Drag-and-Drop Item Area. Press and hold down the left mouse button on the selected item and drag it directly on the timeline layer using the Drag-and-drop function.
Note
You cannot drag a block on a layer that does not support this block. The system will not let you do this, and the layer’s color will turn red.
The vertical red line on the timeline indicates the current moment. Each time you drag a block, you will also see a black line that helps to position this block accurately based on the moment in time.
The duration of Video, Playlist and Picture blocks is set in advance. For other blocks, the duration is calculated when you drag them onto the schedule. In this case, the duration amounts to 20% of the timeline that is currently visible on the screen. The timeline scale is also taken into account. For example, the timeline scale is displayed in minutes, and the currently visible timeline part is 10 minutes. As a result, when you add a block without duration, its length will be set to 2 minutes.
The timeline is always positioned based on the last added block. The timeline scale and block sizes will also adjust automatically. For instance, if you add a 10-second video, the timeline scale will be set to seconds. If you then add a 20-minute playlist, the scale will change to minutes, and the size of the first block will decrease. You can zoom in and out of the timeline as required. To zoom, place the mouse pointer inside the timeline and scroll the mouse wheel until the desired zoom is achieved.
Blocks cannot overlap in time. The next block should start only when the previous one is over. Imagine, there are two blocks in the schedule with a 10-minute gap between them. If you want to insert another block in the gap, the duration of that block should fit in the gap.
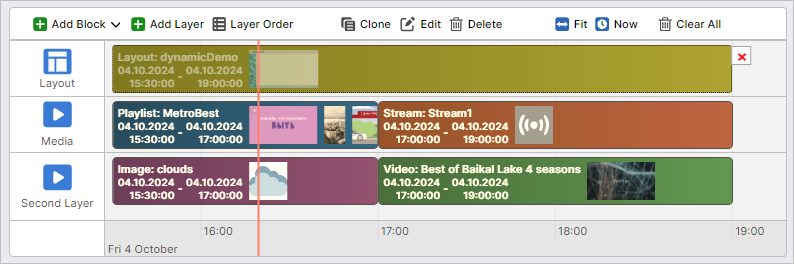
The color of the block corresponds to the selected type and allows you to quickly assess the content of the schedule:
olive — layout;
blue — playlist;
brown — stream;
purple — picture;
green — video.
The block type is also indicated on the block together with the name of the selected item and its duration. For a Stream block, there is also the source URI.

To change the block timing or playback order, click on the block with the left mouse button and drag it to the right to schedule it for future playback or to the left to schedule it for earlier playback. To change the playback duration, drag one of the block’s vertical edges to set the desired duration.
Note
A block can only be moved within a layer.
To adjust the display of blocks, click the Fit button. As a result, the timeline scale will change and all blocks will be displayed on one screen. The Now button allows you to jump to the current moment on the timeline. You can delete all blocks and clear the schedule with the Clear All button.
If you select a certain block, you will also see the Clone, Edit and Delete buttons on the Schedule Control Panel. Clicking the first button creates a copy of the selected block. To change the block settings, for example duration, click the Edit button; to delete the block, click Delete or click the cross at the top right corner of the block.
You can select multiple blocks at once to move, duplicate, and delete them together. To do this, hold down the Ctrl button on the keyboard and select the required blocks by left-clicking each of them one by one.
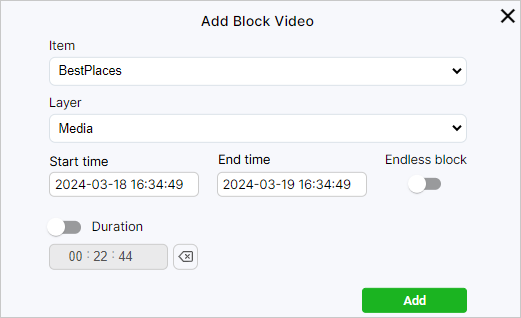
Besides dragging, you can add blocks using the Add Block button. This method allows you to set a desired playback start and end time even for blocks with duration specified in advance (videos, playlists, pictures). Click the button and select the type of the block you want to add. Once the block type is set, select the media option you want to use from the Item drop-down list. Each option in this list corresponds to an item previously added to the system. Note that once you have added a block, you cannot change its type or the item to be played.
Next, set the Start Time and the End Time for the item playback. If required, you can specify the Duration instead of the end time. Otherwise, you can enable the Endless block setting, and the player loops playing the block, beginning from the indicated start time. The endless block will take the entire remaining time on the layer, and you will not be able to add other blocks after this block. Click on the Add button to complete the creation of the new block.