Elecard ViCont — Руководство пользователя¶
| |revisiondate|: 2025-04-25 07:40:33 UTC
| |revisionid|: 2cc710b
Примечание
В связи с постоянным совершенствованием ПО и расширением его возможностей интерфейс веб-сервера может отличаться от интерфейса, описанного в данном руководстве.
1. Администрирование сервера¶
Управление пользователями¶
В системе ViCont предусмотрено четыре вида ролей: Гость, Оператор, Администратор, Владелец. Ниже приведена сравнительная таблица, описывающая каждую роль.
Иконка |
Вид роли |
Тип доступа |
Описание роли |
|---|---|---|---|
|
Гость |
Ограниченный |
Пользователь имеет возможность просматривать все страницы и окна с настройками, однако не может вносить какие-либо изменения. |
|
Оператор |
Частично ограниченный |
Пользователь имеет возможность полного управления системой и плеерами, однако данная роль исключает работу с пользователями. |
|
Администратор |
Неограниченный |
Пользователь имеет полнофункциональный доступ к системе. В данной роли пользователь также может добавлять новых пользователей, присваивать им роли или удалять имеющихся пользователей. |
|
Владелец |
Неограниченный |
В системе может быть только один пользователь с этой ролью. Он создается по умолчанию c именем admin при первой установке сервера ViCont и не может быть удален. Права пользователя с ролью Владелец аналогичны правам администратора. |
Чтобы посмотреть список пользователей, добавленных в систему, а также их роли, нажмите на шестеренку в верхнем правом углу экрана и выберите пункт Пользователи. Откроется страница, на которой пользователи и их роли будут представлены в виде таблицы. Если у вас есть права администратора, вы можете добавить нового пользователя, нажав на кнопку Добавить над таблицей. В появившемся окне укажите имя пользователя, его роль в системе, пароль и подтверждение пароля. Нажмите на кнопку Добавить.

Чтобы изменить данные пользователя, перейдите к столбцу Управление в таблице и нажмите на кнопку  в строке нужного пользователя. В открывшемся окне внесите необходимые изменения и нажмите на кнопку Применить.
в строке нужного пользователя. В открывшемся окне внесите необходимые изменения и нажмите на кнопку Применить.
Чтобы удалить пользователей, отметьте чекбоксы слева от их имен и нажмите на кнопку Удалить, которая появится над таблицей.
Пакеты плееров¶
Для управления пакетами плееров нажмите на шестеренку в верхнем правом углу экрана и выберите пункт Пакеты плееров. На открывшейся странице вы увидите список загруженных пакетов.
Чтобы загрузить новый пакет в систему, нажмите на кнопку Добавить над списком и выберите архив плеера в формате tar.gz. Подтвердите добавление пакета и нажмите на кнопку Загрузить. Загруженный пакет отобразится в системе и станет доступен для установки плееров.
Примечание
При добавлении пакета плеера системе понадобится некоторое время, чтобы загрузить его в веб-интерфейс.
Чтобы скачать пакет плеера, перейдите к столбцу Управление и нажмите на кнопку  в строке нужного плеера.
в строке нужного плеера.
Для удаления пакета отметьте его чекбокс и нажмите на кнопку Удалить, которая появится над списком пакетов.
История действий¶
Администратор имеет доступ к данным о событиях в системе. Чтобы просмотреть события, нажмите на шестеренку в правом верхнем углу и выберите пункт История действий. На открывшейся странице выберите способ фильтрации и задайте период. Доступны следующие варианты фильтров:
Пользователь — сведения о действиях пользователей в системе.
Объект — информация о действиях на каждом отдельном объекте.
Действие — сведения о каждом отдельном действии.
Статус — перечень об ошибочных/успешных операциях.
После выбора способа фильтрации станут доступны соответствующие ему параметры фильтрации, а именно: список пользователей, объектов, действий, статусов.
Одновременно можно установить несколько фильтров. Для этого нажмите на знак плюса, установите дополнительный фильтр и нажмите кнопку Применить.
Чтобы сбросить настройки фильтрации, нажмите Очистить все.
Созданный отчет можно сохранить себе на компьютер, нажав на кнопку Экспортировать в CSV, которая появляется над панелью фильтров после формирования отчета.
Настройки сервера¶
Для управления настройками сервера нажмите на шестеренку в верхнем правом углу экрана и выберите пункт Настройки сервера. Откроется окно, содержащее несколько вкладок.
Во вкладке Основные задаются следующие настройки:
Интерфейс сети — адрес, по которому плеер будет обращаться к веб-серверу; используется при установке плеера через веб-интерфейс.
Порт — порт, по которому плеер будет обращаться к веб-серверу; используется при установке плеера через веб-интерфейс.
Ротация статистики (дней) — период хранения статистики плееров.
Во вкладке Лицензия вы можете загрузить лицензию или посмотреть статус текущей лицензии.
Применение лицензии необходимо для полнофункциональной работы с плеерами. В противном случае плееры будут оставаться заблокированным, то есть все изменения параметров не будут применяться.
Чтобы получить лицензию, необходимо создать запрос на получение сертификата, нажав на кнопку Скачать CSR-файл. Скачанный файл необходимо отправить инженерам Elecard.
Получите сертификат от команды технической поддержки Elecard и загрузите его на сервер, используя кнопку Загрузить файл лицензии.
После добавления лицензии в окне информации отобразятся следующие подробности:
Максимальное число плееров — количество плееров, которое может быть добавлено в систему.
Лимит запущенных плееров — предельно допустимое количество единовременно работающих плееров.
Демоверсия/Полная версия — вид примененной лицензии.
Дата истечения — последний день действия примененной лицензии.
Вкладка Версии содержит информацию о версиях продукта, сервера, веб-интерфейсах.
2. Вход в систему¶
Вход в систему осуществляется по учетным данным, которые предоставляет администратор. Присвоенная пользователю роль определяет, как пользователь может взаимодействовать с системой. Проверить свою роль можно на панели в верхней правой части экрана. Рядом с именем пользователя будет отображаться соответствующая роли иконка.
3. Плееры и группы¶
Плеер работает при наличии соединения с веб-сервером, воспроизводя передаваемый медиаконтент. Это может быть входящий «живой» поток или заранее составленный плейлист, а также отдельные файлы видео или изображений. В качестве потока указывается адрес в сети, куда непрерывно поступает медиапоток от провайдера потокового вещания. Добавить поток можно на странице Потоки. Плейлист формируется из медиафайлов, которые загружаются в систему на странице Файлы. После добавления потоков/загрузки файлов пользователь выбирает нужный контент и определяет порядок его воспроизведения на странице Расписания. Затем расписание назначается определенному плееру.
При необходимости масштабирования вещания плееры можно объединить в группы. Группы плееров позволяют одновременно управлять сразу несколькими плеерами, при этом каждая группа управляется отдельно. Группам также можно назначать расписание, по которому будет воспроизводиться медиаконтент.
4. Редактирование плеера¶
На странице Плееры вы можете добавить новый плеер или отредактировать параметры ранее добавленного плеера. Процедура добавления описана в Руководстве по быстрому старту.
Страница содержит два раздела — Плееры и Незарегистрированные плееры. Второй раздел предназначен для добавления плееров, установленных не через веб-интерфейс сервера.
Чтобы начать работу с установленным плеером, перейдите к столбцу Управление.
Изменить параметры плеера вы можете в окне редактирования, для этого нажмите на кнопку  .
.
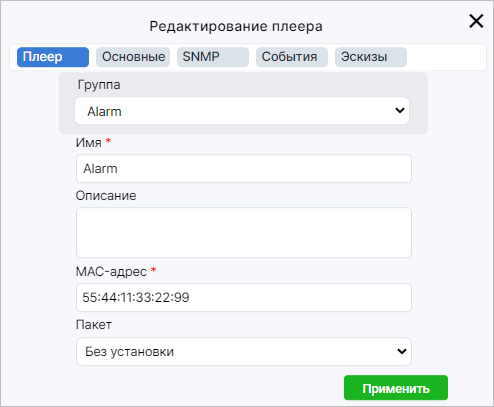
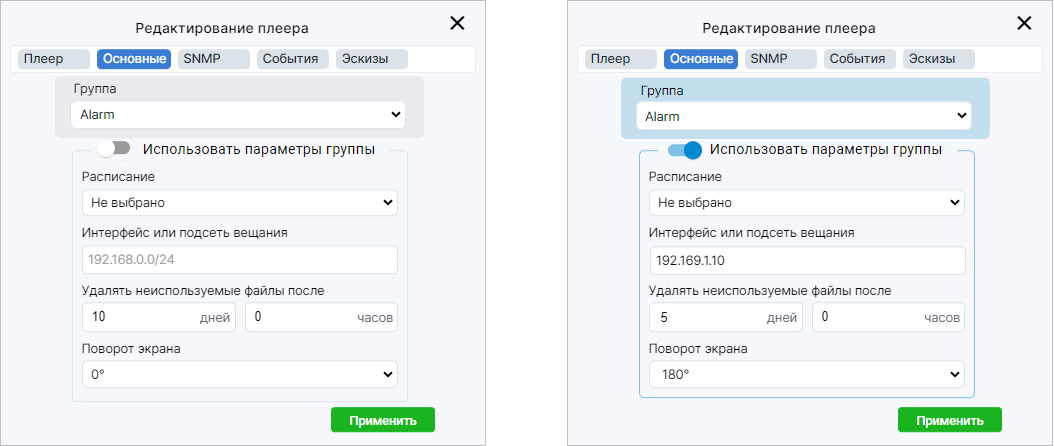
Во вкладке Плеер содержится основная информация о плеере такая, как имя, описание и MAC-адрес. Вы можете добавить плеер в определенную группу, выбрав нужный пункт из выпадающего списка в поле Группа. Это поле доступно в каждой вкладке окна редактирования плеера.

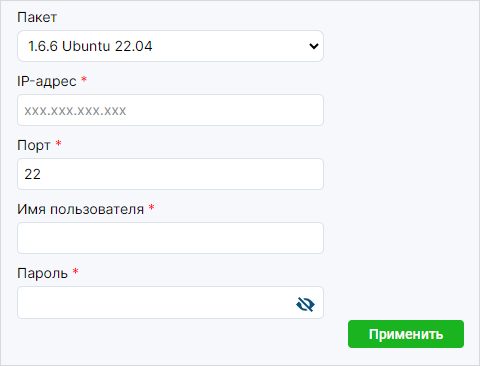
Если необходимо установить пакет плеера, раскройте список в параметре Пакет и выберите версию для установки. Введите IP-адрес и порт плеера (значение порта по умолчанию — 22). Задайте имя пользователя и пароль.


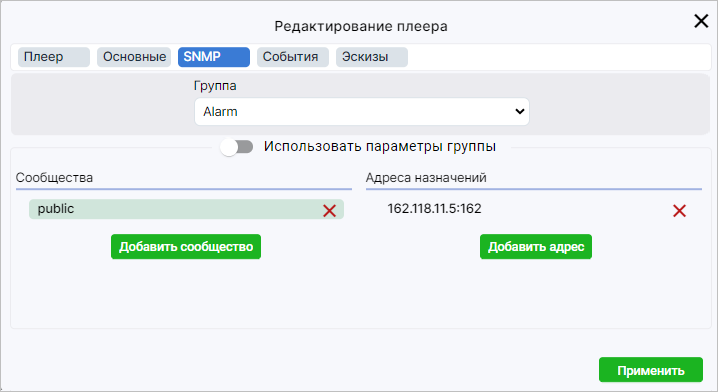
Во вкладке SNMP выполняется настройка SNMP-уведомлений для того, чтобы отслеживать события плеера. Плеер отсылает SNMP-уведомления в начале и в конце каждого медиафайла, а также во время начала показа потока и в случае его пропадания.
Чтобы создать новое сообщество, нажмите на кнопку Добавить сообщество. Далее следует добавить получателей, для этого нажмите на кнопку Добавить адрес и укажите IP-адрес и порт. Таким образом можно добавить нужное количество адресатов и сообществ.

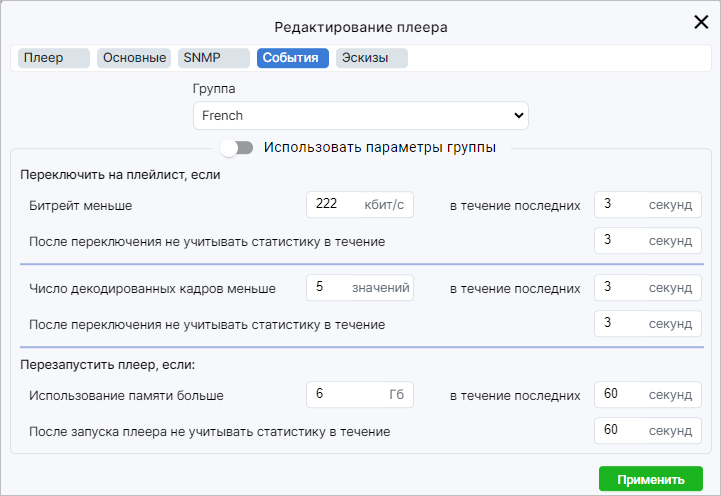
Вкладка События позволяет настроить поведение плеера при возникновении неполадок с входящим потоком. Если плееру назначено расписание, которое содержит несколько слоев Media, можно настроить переход плеера к показу нижнего слоя, если:
битрейт потока в верхнем слое ниже порогового значения в течение установленного периода;
число декодированных кадров в потоке верхнего слоя ниже порогового значения в течение установленного периода.
Если расписание содержит только один слой Media, то при неполадках с входящим потоком будет демонстрироваться черный экран.
Во избежание чрезмерного использования памяти применяется механизм перезагрузки плеера. Если используемый объем памяти достигнет порогового значения в течение установленного периода, произойдет перезапуск плеера.
После переключения на нижний слой или перезапуска плеера системе может потребоваться некоторое время на инициализацию. Для каждого из перечисленных событий задается время, которое будет выдерживаться перед тем, как статистика снова начнет отслеживаться.

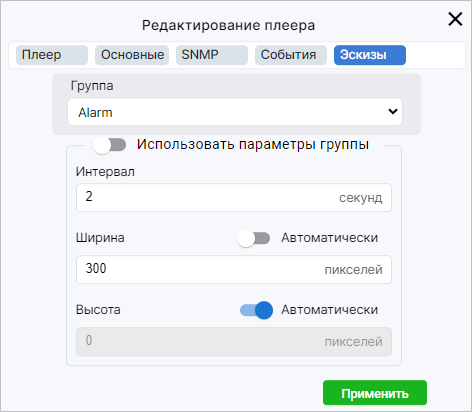
Во вкладке Эскизы можно задать частоту создания эскизов и их разрешение.

Как только редактирование параметров будет завершено, сохраните изменения, нажав на кнопку Применить.
Во избежание случайного изменения параметров плеера используйте кнопку  в столбце Управление, чтобы заблокировать плеер. Если плеер заблокирован, то все изменения его параметров, включая смену группы, будут применены только после разблокировки плеера. При изменении параметров группы, в которой находится заблокированный плеер, плеер продолжит использовать параметры, которые были активными перед блокировкой. Обновленные параметры группы начнут действовать для такого плеера только после его разблокировки.
в столбце Управление, чтобы заблокировать плеер. Если плеер заблокирован, то все изменения его параметров, включая смену группы, будут применены только после разблокировки плеера. При изменении параметров группы, в которой находится заблокированный плеер, плеер продолжит использовать параметры, которые были активными перед блокировкой. Обновленные параметры группы начнут действовать для такого плеера только после его разблокировки.
В столбце Управление также можно перезапустить плеер, нажав на кнопку ![]() .
.
Если выбрать один или несколько плееров, кнопки редактирования, блокировки/разблокировки и перезапуска появятся на панели над списком плееров. Рядом также появится кнопка Удалить, с помощью которой можно удалить выбранные плееры, подтвердив действие.

5. Создание и редактирование группы¶
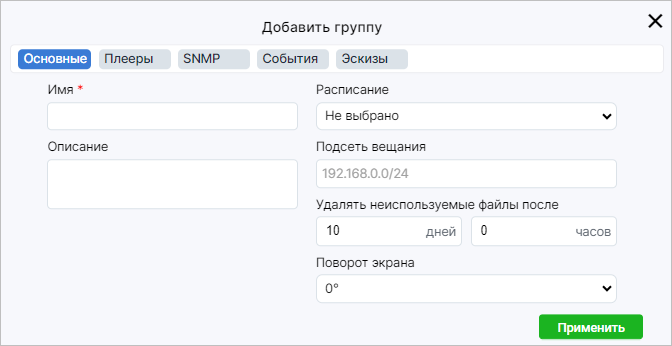
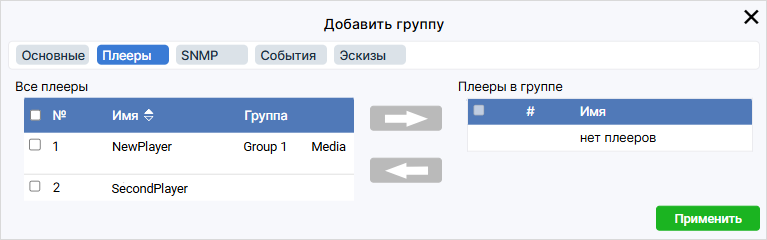
Для объединения плееров и назначения им единых параметров используются группы. Чтобы создать группу, перейдите на страницу Группы и нажмите Добавить. Появится окно с несколькими вкладками.

Во вкладке Плееры регулируется состав группы. Используйте кнопки со стрелками для добавления и удаления плееров.

Процедуры настройки SNMP-уведомлений, событий и эскизов идентичны процедурам, описанным в настройке плеера.
 в столбце Управление.
в столбце Управление.
6. Массовое изменение параметров плееров¶
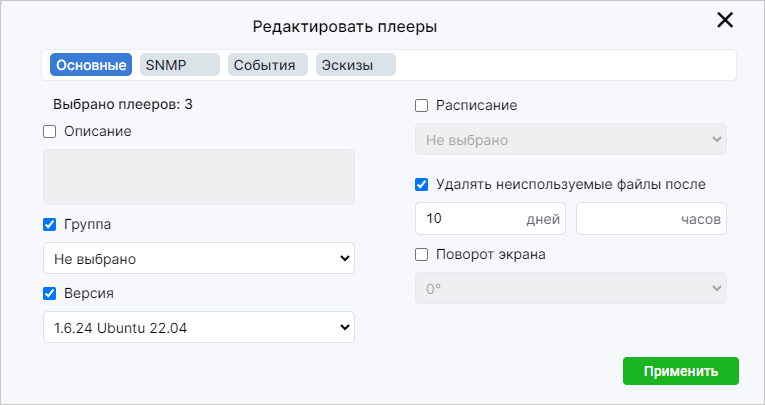
Инструмент группового редактирования позволяет изменять параметры одновременно для нескольких плееров.
Чтобы начать редактирование, перейдите на страницу Плееры, выберите галочкой из списка нужные плееры и нажмите на кнопку редактирования  .
Выберите параметры для редактирования и внесите изменения.
.
Выберите параметры для редактирования и внесите изменения.

Процедуры настройки SNMP-уведомлений, событий и эскизов идентичны процедурам, описанным в настройке плеера. После внесения изменений нажмите на кнопку Применить.
7. Файлы¶
Страница Файлы предназначена для добавления видео или изображений.
Они могут проигрываться плеерами по отдельности или формировать плейлисты.
Для видео поддерживаются форматы ts, mp4, mpegts, mpeg, avi, mov, для изображений — jpeg, gif, png.
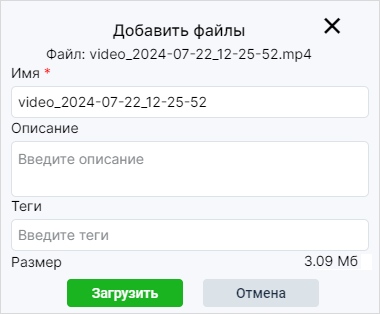
Чтобы добавить файл, перейдите на страницу Файлы и на панели над списком файлов выберите вкладку Видео или Изображения, исходя из того, какой тип файла нужно добавить. Нажмите на кнопку Добавить и выберите нужный файл. Затем нажмите на кнопку Открыть, появится окно загрузки. Добавьте описание файла и/или теги, при необходимости измените имя файла. Нажмите на кнопку Загрузить.

Вы можете добавить несколько файлов за один раз. При этом добавление описания к файлам или изменение их имен не предусмотрено. После загрузки файл отобразится на странице.
Примечание
При добавлении файла системе понадобится некоторое время, чтобы загрузить его в веб-интерфейс.
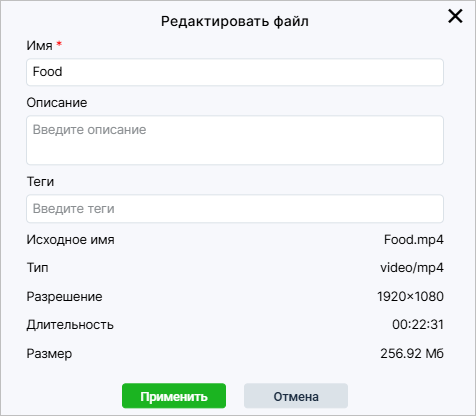
Чтобы отредактировать загруженный файл, нажмите на кнопку редактирования  в столбце Управление.
В окне редактирования можно изменить имя, описание и теги для уже загруженных видео или изображений.
в столбце Управление.
В окне редактирования можно изменить имя, описание и теги для уже загруженных видео или изображений.

Чтобы удалить файл, выберите один или несколько файлов и нажмите Удалить. Подтвердите удаление. Обратите внимание, что при удалении файла он будет также удален из плейлистов и расписаний, в которых он содержится.

8. Плейлисты¶
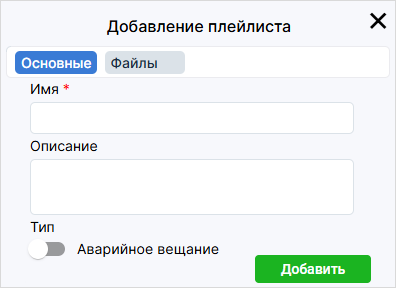
Плейлисты состоят из набора загруженных в систему файлов. Они могут быть двух типов: обычные и аварийные. Обычный плейлист может быть добавлен в расписание для запланированного показа. Плейлист аварийного типа используется для организации экстренного вещания и не может быть добавлен в расписание. Подробную информацию об использовании аварийных плейлистов можно получить в разделе Аварийное вещание.

При включении настройки Аварийное вещание плейлист будет добавлен в список аварийных.
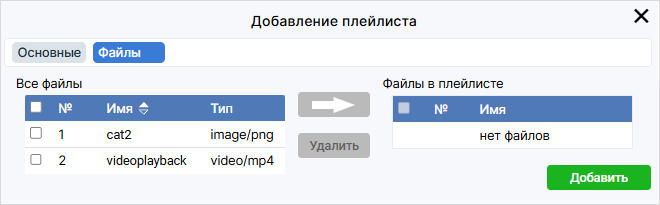
Далее перейдите к вкладке Файлы и выберите файлы, которые нужно включить в плейлист. Нажмите на кнопку Добавить.

При необходимости вы можете изменить ранее созданный плейлист, для этого нажмите на кнопку редактирования  в столбце Управление.
Внесите необходимые изменения и нажмите на кнопку Применить.
в столбце Управление.
Внесите необходимые изменения и нажмите на кнопку Применить.

9. Потоки¶
Чтобы добавить новый поток, перейдите на страницу Потоки и нажмите на кнопку Добавить.
В открывшемся окне в поле Имя введите имя потока. В поле Поток задайте адрес в сети, куда непрерывно поступает медиапоток от провайдера потокового вещания. Плееры ViCont на ОС Ubuntu поддерживают вещание по протоколам UDP и RTP, а плееры на ОС Android — по протоколам UDP, RTP, SRT, HLS и MPEG-DASH.

После добавления потока при необходимости вы можете его отредактировать — изменить имя или указать новый адрес.
Для этого нажмите на кнопку редактирования  в столбце Управление.
в столбце Управление.
Чтобы удалить поток, выберите один или несколько потоков и нажмите Удалить. Подтвердите удаление потоков. Обратите внимание, что при удалении потока он будет также удален из расписаний, в которых он содержится.

10. Аварийное вещание¶
На странице Аварийное вещание выполняется настройка показа аварийного плейлиста для групп и плееров. Аварийный плейлист включает в себя набор файлов, который может быть назначен отдельным плеерам или группе плееров для экстренной трансляции медиаконтента. Используйте аварийное вещание, чтобы оперативно приостановить текущий показ медиаконтента и начать трансляцию заранее подготовленного плейлиста. Для аварийного показа доступны только плейлисты, при создании которых был указан тип Аварийное вещание.
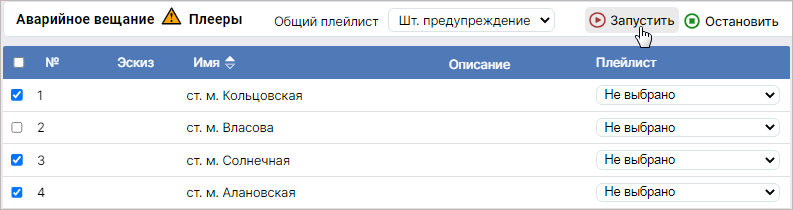
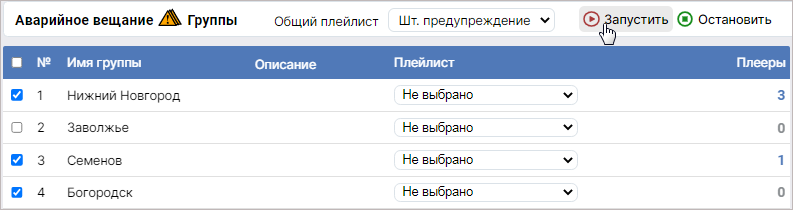
Чтобы настроить показ аварийного плейлиста для одного или нескольких плееров, перейдите в раздел Аварийное вещание ➝ Плееры.
Отметьте нужные плееры с помощью чекбокса и в настройке Общий плейлист выберите из выпадающего списка плейлист. Чтобы начать вещание, нажмите на кнопку Запустить. Как только плеер начнет проигрывание плейлиста, на странице Плееры в столбце Статус для него отобразится значок  . Чтобы отключить показ аварийного плейлиста, нажмите на кнопку Остановить.
. Чтобы отключить показ аварийного плейлиста, нажмите на кнопку Остановить.

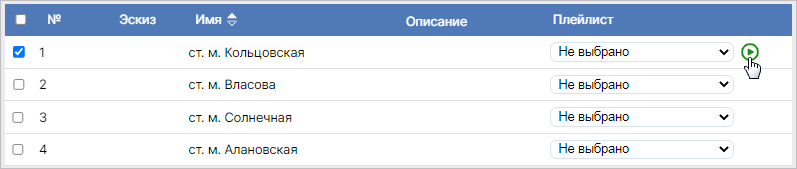
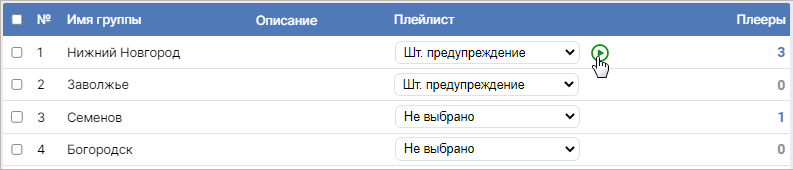
Чтобы назначить аварийный плейлист определенному плееру, выберите нужный плейлист из выпадающего списка в колонке Плейлист и нажмите на кнопку  . При наведении цвет кнопки изменится с красного на зеленый.
. При наведении цвет кнопки изменится с красного на зеленый.

После нажатия кнопка  изменится на
изменится на  .
Нажмите на нее, чтобы остановить показ аварийного плейлиста для данного плеера.
.
Нажмите на нее, чтобы остановить показ аварийного плейлиста для данного плеера.
В разделе Аварийное вещание ➝ Группы можно настроить показ аварийного плейлиста для одной или нескольких групп плееров. Процедуры назначения аварийного плейлиста плеерам и группам схожи. Таким образом, чтобы назначить плейлист нескольким группам, выберите нужные группы, укажите общий плейлист и запустите его.

Задать аварийный плейлист одной группе можно путем выбора плейлиста из выпадающего списка в строке группы.

Как только плееры группы начнут проигрывание плейлиста, на странице Плееры в столбце Статус для них отобразится значок 
11. Дизайн¶
Примечание
Работа с макетами поддерживается плеерами на ОС Ubuntu версии 1.4.2 и выше, а также плеерами на ОС Android любой версии.
На странице Дизайн вы можете добавлять новые макеты, которые могут использоваться для наложения на воспроизводимые потоки или видеофайлы.
Структура макета напоминает структуру веб-страницы.
Макеты можно создавать во встроенном редакторе ViCont или во внешнем редакторе.
В первом случае макет называется редактируемым, поскольку его можно изменить в том же редакторе ViCont.
Архив с таким макетом содержит файлы изображений, если используются, и индексный файл index.html, который определяет набор элементов и их порядок, формируя структуру макета.
Макеты, созданные с помощью внешнего инструмента, нельзя изменить в редакторе ViCont.
Архив с таким макетом содержит скрипт renderer.js, необходимый для проигрывания видео в рамках макета.
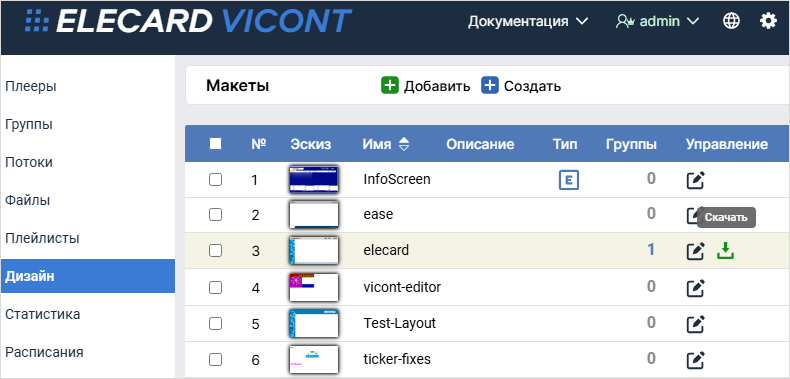
Список добавленных макетов представлен в виде таблицы со следующими колонками:
Эскиз — отображает эскиз макета;
Имя — содержит имя макета;
Описание — отображает описание макета;
Тип — указывает тип макета. Значком
 обозначены макеты, созданные в редакторе ViCont, которые могут быть отредактированы после создания;
обозначены макеты, созданные в редакторе ViCont, которые могут быть отредактированы после создания;Группы — содержит ссылку на список групп, которым назначен этот макет;
Управление — содержит кнопку редактирования
 . Если нажать на нее, откроется окно, в котором можно поменять имя и описание макета. У редактируемых макетов можно изменить структуру в редакторе ViCont. Чтобы открыть его, нажмите на кнопку Редактор. При наведении на строку таблицы в колонке Управление также появляется кнопка скачивания макета
. Если нажать на нее, откроется окно, в котором можно поменять имя и описание макета. У редактируемых макетов можно изменить структуру в редакторе ViCont. Чтобы открыть его, нажмите на кнопку Редактор. При наведении на строку таблицы в колонке Управление также появляется кнопка скачивания макета  в виде архива.
в виде архива.

Чтобы загрузить готовый макет, нажмите на кнопку Добавить и выберите архив с макетом. Далее укажите Имя макета и при необходимости его описание. Чтобы завершить добавление макета, нажмите на кнопку Загрузить. Чтобы удалить неиспользуемый макет из списка, отметьте нужный макет галочкой в таблице и нажмите на кнопку Удалить. Для применения макета добавьте его в расписание.
Примечание
При добавлении макета системе понадобится некоторое время, чтобы загрузить его в веб-интерфейс.
Редактор макетов ViCont¶
Ниже описывается, как создавать и редактировать макеты во встроенном редакторе ViCont.
Чтобы открыть редактор и начать работу над макетом, нажмите на кнопку Создать на панели сверху.
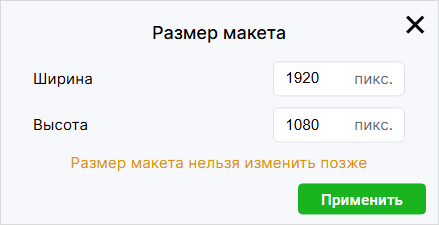
В появившемся окне задайте ширину и высоту макета.
По умолчанию используется размер 1920х1080 пикселей.
Нажмите на кнопку Применить.
Чтобы вернуться в окно со списком макетов, нажмите на  .
.

В окне редактора в центре находится рабочая область. В ней, путем добавления и компоновки элементов, создается макет. Над рабочей областью расположена панель, где необходимо задать название макета. Здесь же можно ввести его описание, изменить масштаб рабочей области и посмотреть текущий размер макета.
Слева от рабочей области расположена панель Элементы. В ней отображается список элементов, добавленных в макет. Приоритет показа элементов можно настроить, изменив их порядок на панели. Также элементы можно переименовывать с помощью двойного клика по ним. Справа от рабочей области расположена панель Вставить. В ней можно выбрать элементы для вставки. Клик по элементу добавляет его в рабочую область. При этом слева над рабочей областью появятся кнопки Дублировать и Удалить. Клик по первой кнопке создает копию выбранного элемента в рабочей области, а клик по второй — удаляет выбранный элемент. Справа также появится кнопка Очистить все, которая удаляет все блоки и очищает макет. После нажатия на нее необходимо подтвердить действие, нажав на кнопку Удалить.

В правой части экрана расположены настройки элементов. Некоторые являются общими для всех или большинства блоков, другие доступны только для отдельных элементов. В таблице ниже представлен список элементов и их индивидуальные настройки:
Иконка |
Элемент |
Настройки |
Примечание |
|---|---|---|---|
|
Текст |
Шрифт: Arial/Courier New/Monospace/Times New Roman
Размер: размер в пикселях
Стиль шрифта: обычный/курсив/полужирный/полужирный курсив
Эффекты: нет/зачеркнутый/подчеркнутый
Выравнивание: Влево/По центру/Вправо/По верху/По середине/По низу
|
|
|
Изображение
Фигура
Видео
|
Блокировать соотношение сторон: включено/выключено |
Опция сохраняет соотношение сторон элемента при изменении его размера с помощью мыши. Чтобы задать размер вручную, отключите опцию, кликнув на переключатель Блокировать соотношение сторон. |
|
Часы |
24-часовой формат: включено/выключено
Показывать секунды: включено/выключено
Часовой пояс: часовой пояс в формате UTC
|
Для элемента Часы доступны все настройки элемента Текст, кроме эффектов. |
|
Дата |
Формат: дата в формате ДД.ММ.ГГГГ, ГГГГ-ММ-ДД или ММ/ДД/ГГГГ
|
Для элемента Дата доступны все настройки элемента Текст, кроме эффектов. Также можно выбрать часовой пояс в формате UTC. |
|
Бегущая строка |
Направление: справа налево/слева направо
Скорость строки: значение в секундах, за которое строка проходит весь путь от появления до исчезновения
|
Для элемента Бегущая строка доступны все настройки элемента Текст, кроме выравнивания. |
|
Погода |
Город: раскрывающийся список, в котором можно выбрать город, для которого будет отображаться погода
Новое имя города: строка, в которой можно ввести имя города, которое будет показано на экране
Поиск города: строка для поиска города
Единица измерения: Градус Цельсия (°C)/Градус Фаренгейта (°F)
Показать картинку: отобразить/скрыть
Показать имя: отобразить/скрыть имя города
|
Для элемента Погода доступны все настройки элемента Текст, кроме эффектов. Чтобы найти город, введите его имя и нажмите на зеленый круг с галочкой. |
Далее приведены настройки, которые являются общими для большинства элементов.
Настройка |
Описание |
Применение |
Элементы |
|---|---|---|---|
Координаты X и Y |
Позволяет задать положение элементов на макете. |
Задайте точные значения в полях X и Y или перетащите элемент с помощью мыши. |
Все элементы |
Ширина и высота |
Позволяет задать размер элемента. |
Потяните элемент, чтобы изменить его размер. Если опция Блокировать соотношение сторон включена, ширина и высота элемента будут меняться пропорционально. Чтобы задать значения ширины и высоты вручную, отключите опцию. |
Все элементы |
Цвет |
Позволяет задать цвет шрифта или фигуры. |
Кликните на палитру под заголовком Цвет. Выберите нужный цвет, нажав в определенной области палитры, или введите значения согласно модели RGB. Передвигая ползунок на шкале под палитрой, можно перемещаться по ее оттенкам. Чтобы выбрать цвет из изображения, воспользуйтесь инструментом Пипетка слева от шкалы. Кликните на значок инструмента, а затем в область изображения с нужным цветом. |
Все, кроме элементов Изображение и Видео |
Прозрачность |
Позволяет задать прозрачность шрифта, изображения или фигуры. |
Перемещайте ползунок, чтобы выбрать нужное значение прозрачности. |
Все, кроме элемента Видео |
Приоритет показа |
Позволяет задать приоритет показа определенного элемента, если несколько элементов накладываются друг на друга. |
Перемещайте выбранный элемент вперед, назад, на задний или передний план, нажимая на соответствующие значки. |
Все элементы |
Зафиксировать |
Позволяет запретить перемещение элемента в рабочей области. |
Кликните на переключатель Зафиксировать, чтобы применить опцию. |
Все элементы |
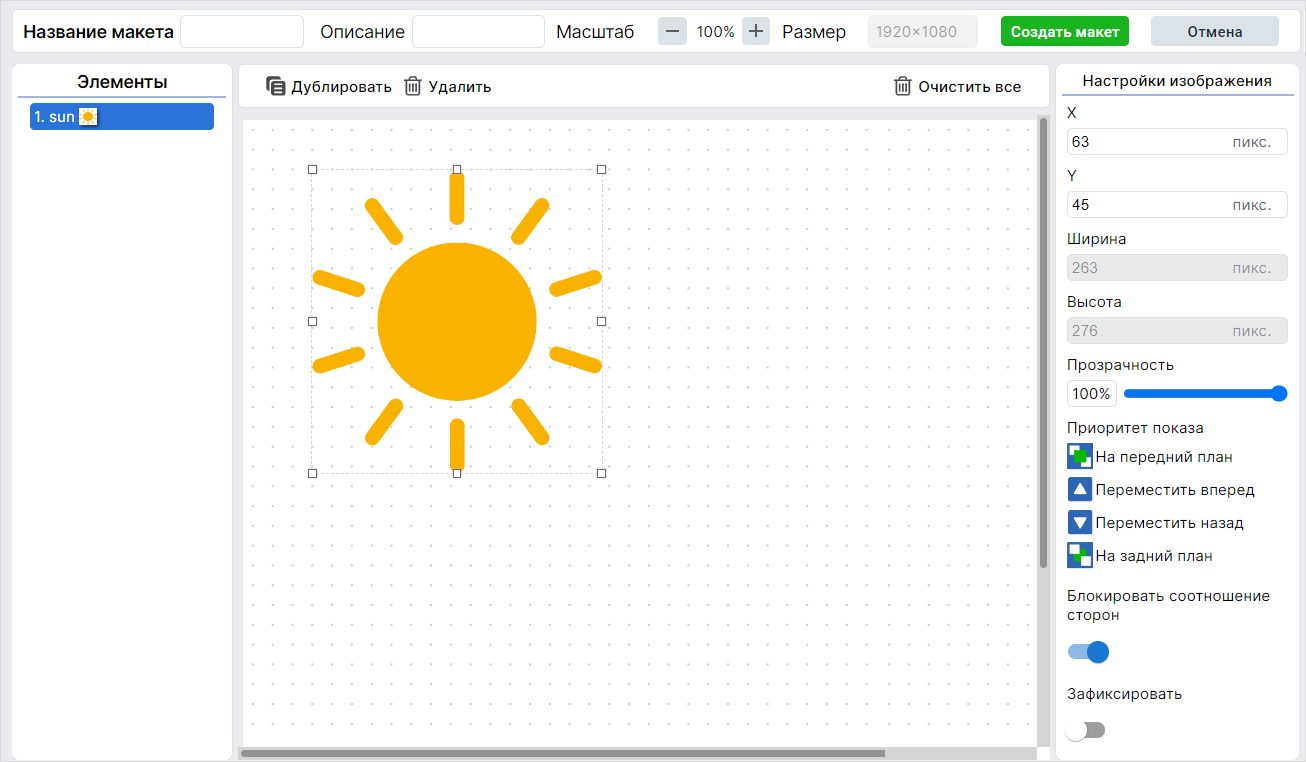
Создание макета в редакторе ViCont¶
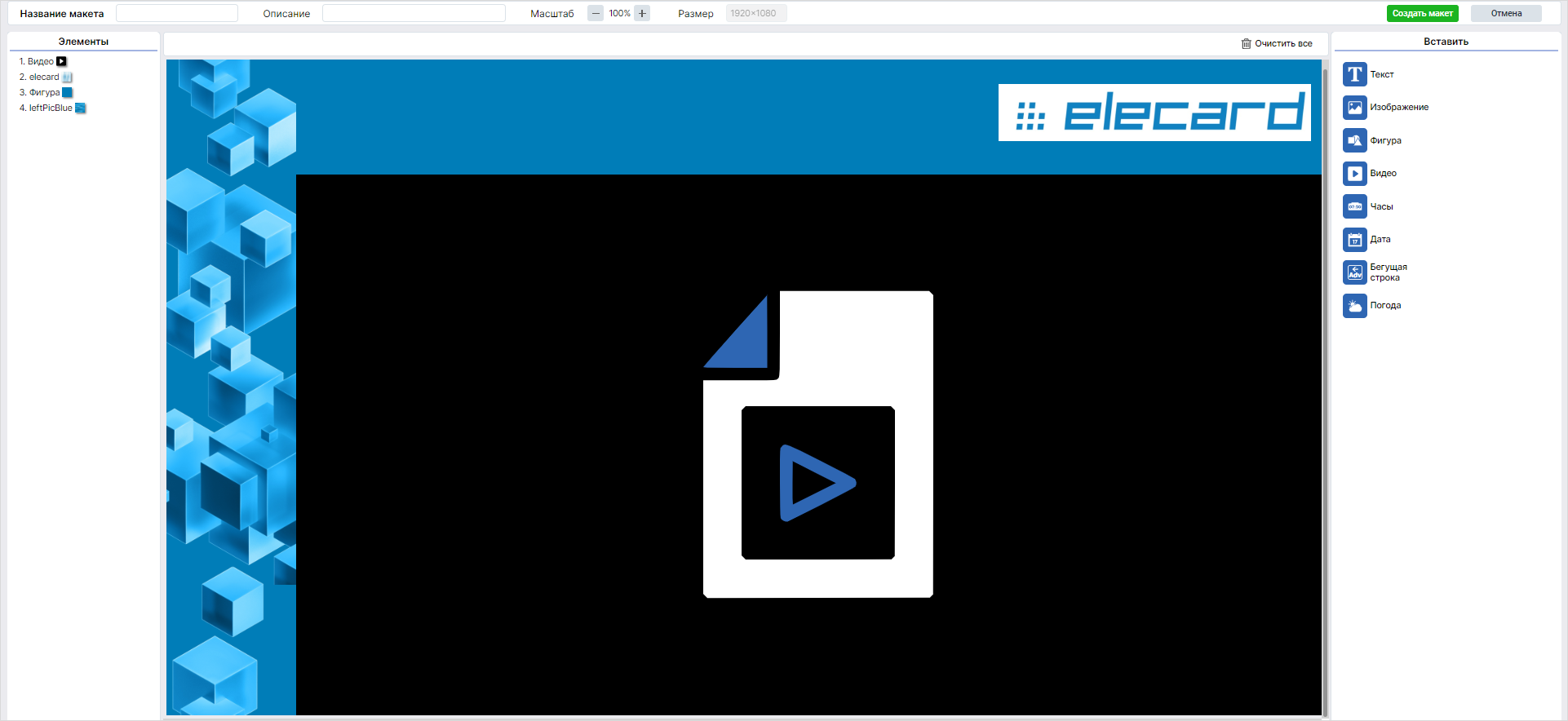
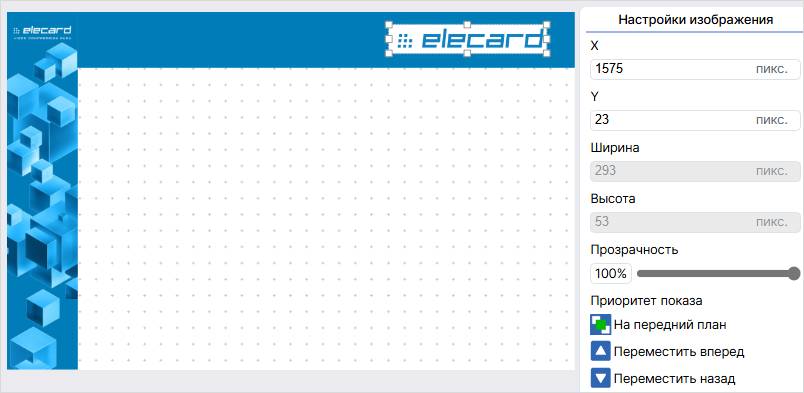
Дальше будет приведен пример создания макета. Он состоит из двух прямоугольников — горизонтального, так называемой «шапки» с логотипом, и вертикального, плашки слева. В центре расположен элемент, в котором проигрывается видео. Вы можете выбрать собственный дизайн.
Чтобы вставить изображение для боковой плашки, кликните на элемент Изображение в правой части экрана. Появится панель с доступными изображениями.

Если нужного изображения нет, добавьте его. Для этого нажмите на кнопку Добавить и выберите файл. При необходимости задайте имя, описание или теги. Нажмите на кнопку Загрузить. Чтобы удалить изображение, нажмите на кнопку Удалить.
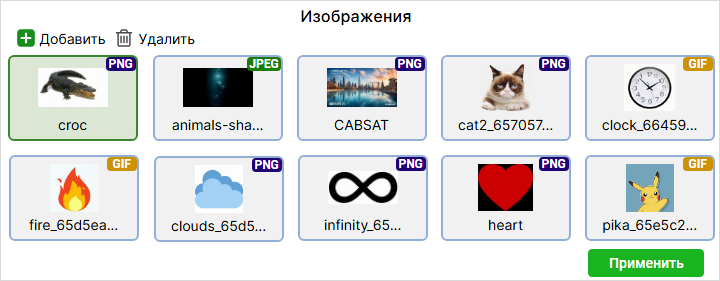
Выберите загруженный файл и нажмите Применить. Изображение появится в рабочей области.
Чтобы изменить положение изображения, введите координаты X и Y или перетащите изображение с помощью мыши. При необходимости задайте размер, потянув изображение. Вы также можете задать значения в полях Ширина и Высота вручную. Для активации этих полей необходимо выключить параметр Блокировать соотношение сторон.

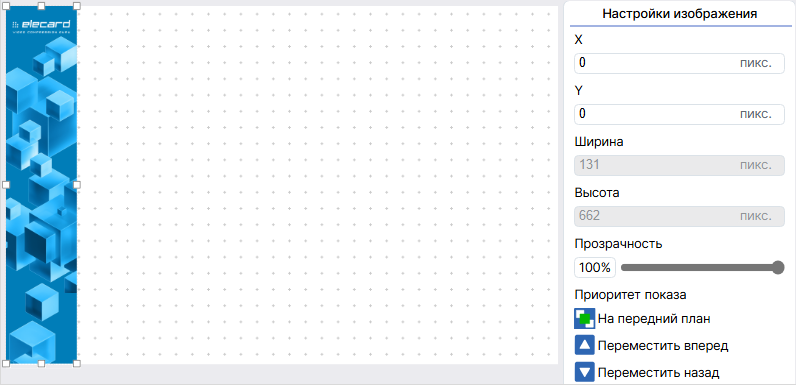
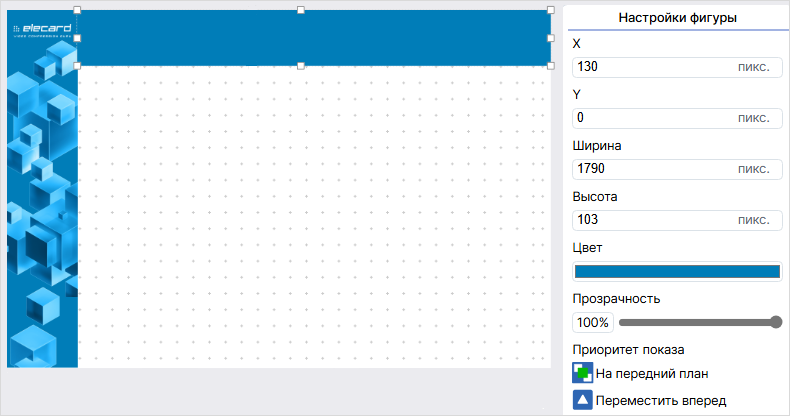
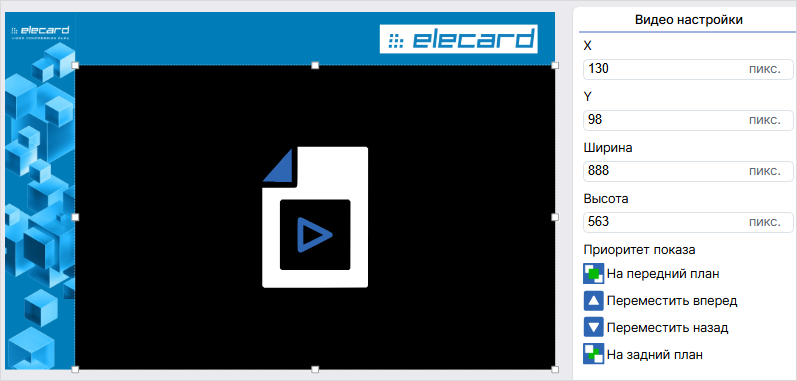
Добавьте фигуру для шапки. Кликните на элемент Фигура, затем задайте ее положение и размер.
Измените цвет фигуры. Нажмите на палитру справа, кликните по инструменту Пипетка, а затем по области голубого цвета на боковой плашке.

Добавьте изображение логотипа, задайте его положение и размеры.

Добавьте элемент Видео, настройте его положение и размеры. Для корректного отображения видео необходимо, чтобы элемент имел то же соотношение сторон, что и видео, например 16:9.

Совет
Макет не обязательно должен содержать видео. Вы можете растянуть одно изображение на всю область и использовать его как статичную заставку на экране.
Впишите имя макета в поле на панели сверху, если это не было сделано в самом начале.
Нажмите на кнопку Создать макет в правой верхней части экрана. Чтобы вернуться к списку макетов без сохранения, нажмите на кнопку Отмена.
Примечание
Если макет не содержит элементов, кнопка Создать макет неактивна.
Создание макетов во внешнем редакторе Google Web Designer¶
В этой инструкции будет рассмотрен процесс создания макетов во внешнем редакторе на примере приложения Google Web Designer. По аналогии с приведенной инструкцией вы можете воспользоваться другим удобным для себя HTML-редактором.
Перейдите на сайт Google Web Designer и скачайте приложение.
Установите приложение на компьютер. После установки оно откроется по умолчанию.
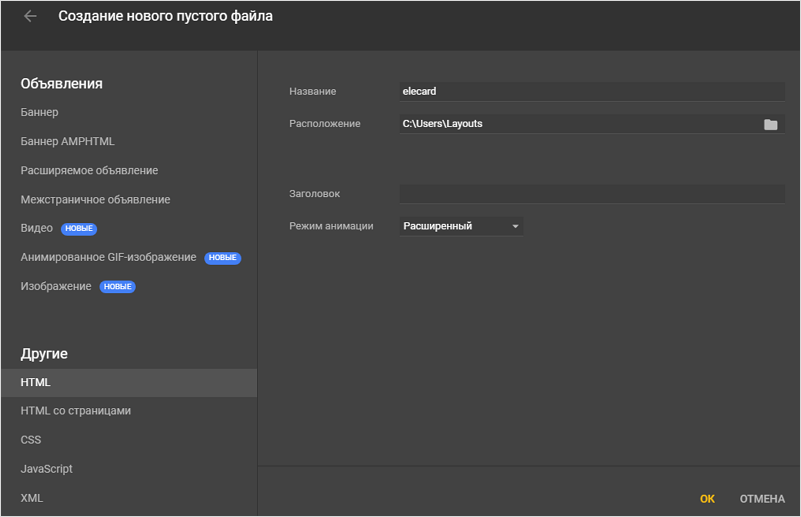
В открывшемся окне выберите Создать файл. Выберите опцию HTML слева, затем введите название файла и выберите его расположение. Нажмите OK.

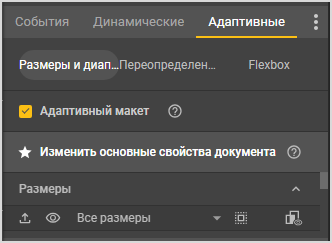
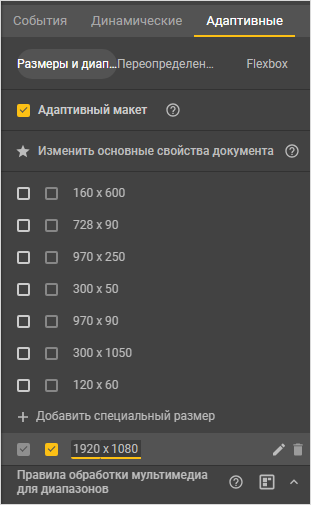
В открывшемся окне перейдите ко вкладке Адаптивные в левой части экрана. Отметьте пункт Адаптивный макет, чтобы макет отображался одинаково на экранах с разным разрешением и одинаковым соотношением сторон.

Далее в этой же вкладке задайте размер макета, соответствующий разрешению и соотношению сторон экрана, на котором он будет демонстрироваться. В ней должен быть раскрыт список заранее заданных размеров. Если это не так, поместите курсор под надписью Все размеры в той же вкладке. Курсор изменится на двунаправленную стрелку. Зажмите левую кнопку мыши и потяните вниз, чтобы раскрыть список. Выберите один из размеров или задайте собственный с помощью пункта Добавить специальный размер в конце списка. В этом пункте расположено поле для ввода ширины и высоты. Если оно неактивно, наведите на него курсор мыши и нажмите на появившийся значок карандаша. Введите значение ширины, а затем нажмите на кнопку Tab на клавиатуре, чтобы перейти к вводу высоты. Нажмите Enter.

Чтобы вернуться в режим редактирования документа, нажмите на пункт Изменить основные свойства документа, который расположен над списком с размерами.
При необходимости измените масштаб макета в редакторе с помощью соответствующего элемента управления в правом нижнем углу рабочей области.

Создайте макет по примеру выше. С левой стороны в окне Google Web Designer расположена панель инструментов. Чтобы создать прямоугольник для боковой плашки, выберите Инструмент для работы с элементами
 . Инструменты можно вызывать клавишами быстрого доступа. В нашем случае это клавиша D. Также можно навести курсор мыши на значок любого инструмента, и его имя отобразится на экране. По умолчанию инструмент для работы с элементами создает элементы div, но вы можете переключить его, например, в режим создания изображений. Для этого нажмите на соответствующий значок
. Инструменты можно вызывать клавишами быстрого доступа. В нашем случае это клавиша D. Также можно навести курсор мыши на значок любого инструмента, и его имя отобразится на экране. По умолчанию инструмент для работы с элементами создает элементы div, но вы можете переключить его, например, в режим создания изображений. Для этого нажмите на соответствующий значок  в левой верхней части экрана.
в левой верхней части экрана.Чтобы создать элемент, установите курсор мыши в любом месте рабочей области, зажмите левую кнопку и потяните в любом направлении. Размер и положение элемента на данном этапе не важны.
Далее необходимо выровнять элемент по левому краю и задать ему нужный размер. Подвинуть элемент можно с помощью инструмента Выделение
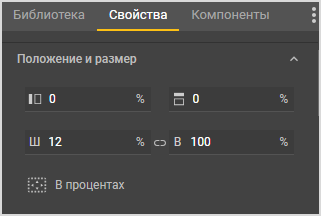
 (горячая клавиша V) на панели, но можно воспользоваться разделом Положение и размер во вкладке Свойства. Вкладка находится в правом нижнем углу экрана. В этой же вкладке можно отрегулировать ширину и высоту элемента. После этого необходимо нажать левой кнопкой мыши на значок В процентах, который находится в этой вкладке под полем ширины.
(горячая клавиша V) на панели, но можно воспользоваться разделом Положение и размер во вкладке Свойства. Вкладка находится в правом нижнем углу экрана. В этой же вкладке можно отрегулировать ширину и высоту элемента. После этого необходимо нажать левой кнопкой мыши на значок В процентах, который находится в этой вкладке под полем ширины.
Важно
Необходимо выставлять положение и размеры в процентах для всех элементов, чтобы они могли масштабироваться при изменении разрешения экрана.
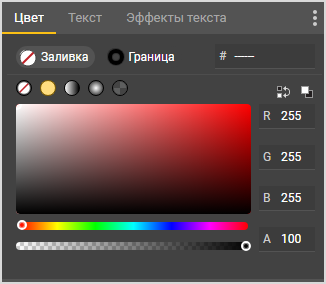
Получившийся элемент можно залить цветом, добавить на него изображение, или сделать и то и другое. Цветовая палитра находится в правом верхнем углу интерфейса во вкладке Цвет. Импортировать изображение можно с помощью сочетания клавиш CTRL + Shift + i.

Аналогичным образом вставьте и оформите элемент для шапки.
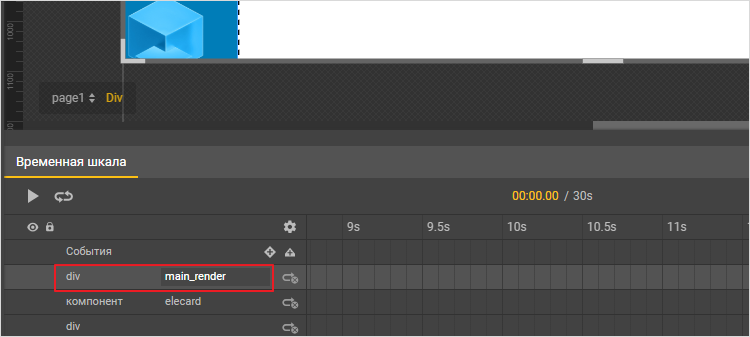
После завершения оформления внешних элементов вставьте в свободное пространство элемент div, в котором будет отображаться видеоконтент. Затем в области под названием Временная шкала, которая находится под рабочей областью, выделите этот элемент двойным кликом и задайте ему имя main_render.

Если вы добавляете какие-то элементы поверх окна видео (например, текст), они должны находиться в отдельном элементе div.
Скачайте файл
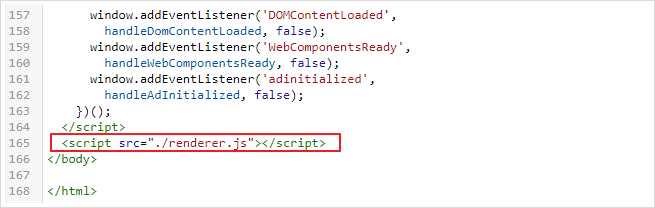
renderer.js(ссылка на открытие файла). Добавьте файл в корневую папку вашего проекта. Это папка, в которой находится HTML-файл макета.В правой верхней части окна Google Web Designer переключите отображение в режим Код и перед закрывающим тегом
</body>, который находится в конце HTML-файла макета, добавьте строку<script src="./renderer.js"></script>.
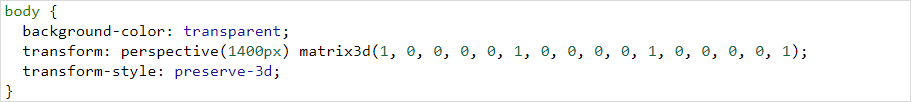
В этом же режиме проверьте свойство background-color в блоке
body. Оно должно иметь значениеtransparent. Если это не так, присвойте значениеtransparentили удалите свойство background-color целиком.
Сохраните проект и закройте Google Web Designer.
Переименуйте HTML-файл макета в корневой папке в
index.html.Создайте zip-архив из папки проекта и загрузите его в ViCont.
Загрузка макета в ViCont¶
Перейдите на страницу Дизайн и нажмите на кнопку Добавить. В окне загрузки файла выберите выгруженный архив и нажмите на кнопку Открыть. При необходимости укажите его описание и нажмите на кнопку Добавить. После успешной загрузки макет отобразится в списке и будет доступен к использованию.
12. Статистика¶
На странице Статистика отображается статистическая информация по воспроизведению файлов или потоков плеерами и группами плееров. Страница включает разделы Кратко и Подробно, а также панель фильтров:
Период
Фильтровать по имени плеера или имени группы
Фильтровать по имени файла или потока
Информация выводится в виде таблицы, которая находится под панелью фильтров.
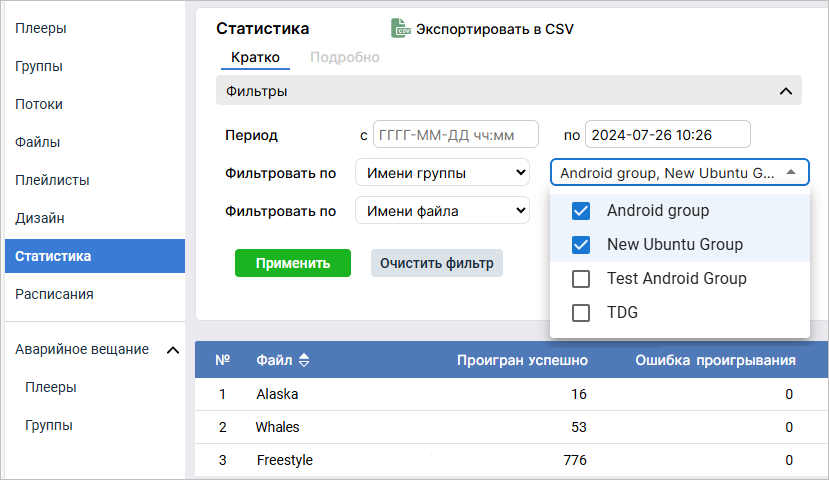
Чтобы отобразить статистику, перейдите в нужный раздел, выберите период, а затем настройте фильтры. Сначала выберите способ фильтрации по Имени плеера или Имени группы и отметьте одно или несколько имен плееров или групп в выпадающем списке. Затем выберите способ фильтрации по Имени файла или Имени потока и укажите файлы или потоки, для которых необходимо показать статистику. Нажмите на кнопку Применить.

В разделе Кратко для файлов будет показано количество успешных воспроизведений и количество ошибок для выбранных плееров или групп за указанный период. Ошибкой воспроизведения считается ситуация, когда файл не проигрался до конца или же не воспроизвелся вовсе. Если выбрана фильтрация по потоку, будет показан URI потока и время воспроизведения.
В разделе Подробно для каждого плеера будет показано время начала и время окончания воспроизведения определенного файла или потока, а также успешность воспроизведения.
Созданный отчет можно сохранить себе на компьютер, нажав на кнопку Экспортировать в CSV, которая появляется вверху, рядом с названием страницы после генерации отчета. Чтобы сбросить настройки фильтрации, нажмите на кнопку Очистить фильтр.
Примечание
Если не настраивать фильтры, а сразу нажать на кнопку Применить, на странице отобразится информация обо всех потоках/файлах за весь период для всех плееров/групп плееров.
13. Расписания¶
Страница Расписания предназначена для создания и редактирования расписаний.
Ранее созданные расписания отображаются на странице в виде таблицы.
Если вы хотите сформировать новое расписание, нажмите на кнопку Добавить
Чтобы отредактировать существующее расписание, перейдите к колонке Управление в нужной строке таблицы и нажмите на  .
.
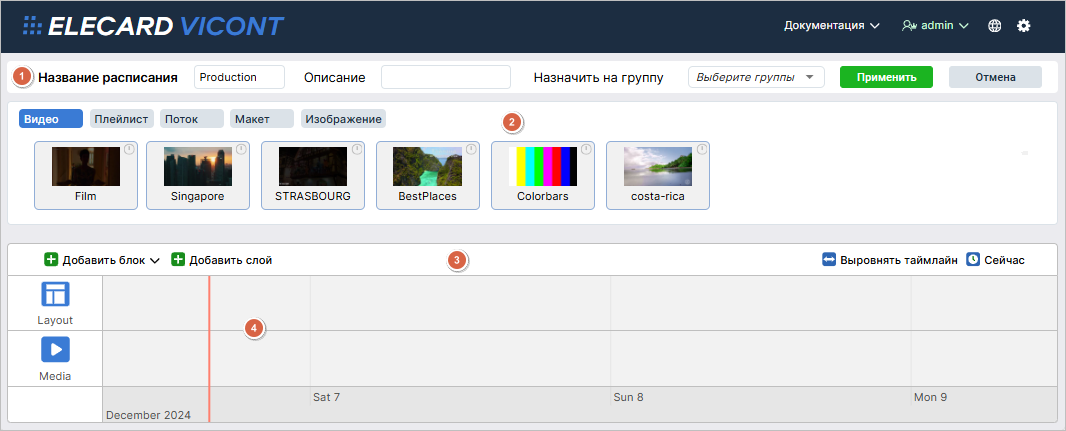
Создание/редактирование расписания происходит на отдельной странице, которая предлагает набор инструментов для формирования порядка воспроизведения медиафайлов и макетов. Страница состоит из четырех элементов:
1 — Панель общих настроек2 — Область перетаскиваемых элементов3 — Панель управления расписанием4 — Таймлайн

На панели общих настроек укажите название расписания. При необходимости введите описание. Чтобы назначить расписание на одну или несколько групп плееров, выберите их названия в выпадающем списке.
Область перетаскиваемых элементов содержит пять вкладок: Видео, Плейлист, Поток, Макет, Изображение. Это типы блоков, которые можно добавить в расписание. Под вкладками отображается список загруженных элементов для выбранного типа.
В нижней части страницы находится панель управления расписанием и таймлайн, состоящий из нескольких слоев. Расписание формируется путем перетаскивания выбранного элемента на слой таймлайна.
Слои¶
Каждое расписание по умолчанию содержит слои Media и Layout. Каждый слой состоит из набора блоков, которые определяют объекты для воспроизведения и устанавливают продолжительность их показа.
Слой Layout позволяет добавлять макеты, которые будут показываться совместно или поверх воспроизводимого в фоне медиаконтента. Расписание может содержать только один такой слой. Для добавления на слой Layout можно выбрать только блок типа Макет.
Слой Media предусматривает добавление медиафайла или плейлиста/потока для воспроизведения в фоновом режиме. Расписание может содержать несколько слоев Media. Для слоя Media вы можете выбрать блоки типа Видео, Плейлист, Поток или Изображение.
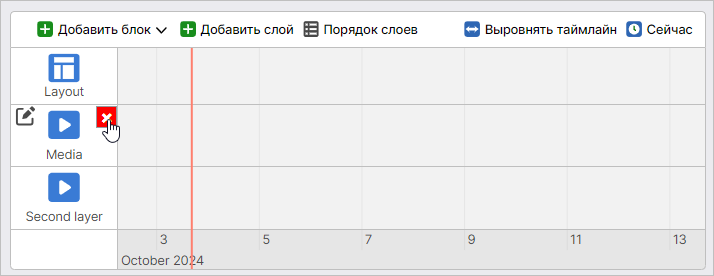
Чтобы создать новый слой Media, нажмите на кнопку Добавить слой на панели управления расписанием. В открывшемся окне укажите Имя слоя, далее нажмите на кнопку Добавить. Необходимо учитывать, что приоритет по показу отдается слою самого верхнего уровня. Чтобы изменить очередность слоев, нажмите на кнопку Порядок слоев и расположите слои так, чтобы слой с необходимым элементом для показа находился сверху. Сохраните изменения.
Слою Media можно задать собственное имя.
Наведите мышь на название слоя, и слева от него появится значок  .
Кликните на значок и в открывшемся окне укажите новое имя.
При необходимости можно изменить HTML id.
Нажмите Применить.
Чтобы удалить слой Media, наведите мышь на слой и кликните на крестик.
.
Кликните на значок и в открывшемся окне укажите новое имя.
При необходимости можно изменить HTML id.
Нажмите Применить.
Чтобы удалить слой Media, наведите мышь на слой и кликните на крестик.

Группа плееров переключится на следующий слой, если в слое появится окно. Дополнительные слои Media могут использоваться в качестве резервного источника вещания. В случае если расписание с несколькими слоями назначено группе плееров, то при неполадках с вещанием в основном слое группа плееров перейдет к показу следующего слоя.
Блоки¶
Чтобы добавить блок в расписание, перейдите на нужную вкладку в области перетаскиваемых элементов. Нажмите на выбранный элемент левой кнопкой мыши и перетащите его на слой таймлайна, используя функцию Drag-and-drop.
Примечание
На слой нельзя перенести блок, который не поддерживается этим слоем. Система не позволит сделать это, а сам слой изменит цвет на красный.
Вертикальная красная линия на таймлайне обозначает текущий момент. При перетаскивании также появляется черная линия, которая помогает разместить блок точно по времени.
Блоки Видео, Плейлист и Изображение имеют заранее заданную продолжительность. Для остальных блоков продолжительность вычисляется во время добавления в размере 20% от видимого в данный момент отрезка таймлайна. При этом учитывается масштаб таймлайна. Например, таймлайн отображается в минутном масштабе, а видимый на экране отрезок составляет 10 минут. Соответственно, при добавлении блока без продолжительности ему будет назначена длительность в 2 минуты.
Таймлайн всегда позиционируется по последнему добавленному блоку. Масштаб таймлайна и размеры блоков при этом автоматически корректируются. Например, при добавлении десятисекундного видео, используется секундный масштаб. Если затем добавить 20-минутный плейлист, масштаб изменится на минутный, а размер первого блока уменьшится. При необходимости вы можете уменьшить или увеличить масштаб. Для этого поместите указатель мыши внутрь таймлайна и прокручивайте колесико мыши до установления необходимого масштаба.
Блоки не могут накладываться друг на друга по времени. Следующий блок должен начинаться только после того, как закончится предыдущий. Например, в расписание добавлены два блока с промежутком в 10 минут. Если вы хотите вставить еще один блок между ними, его продолжительность должна укладываться в этот промежуток.
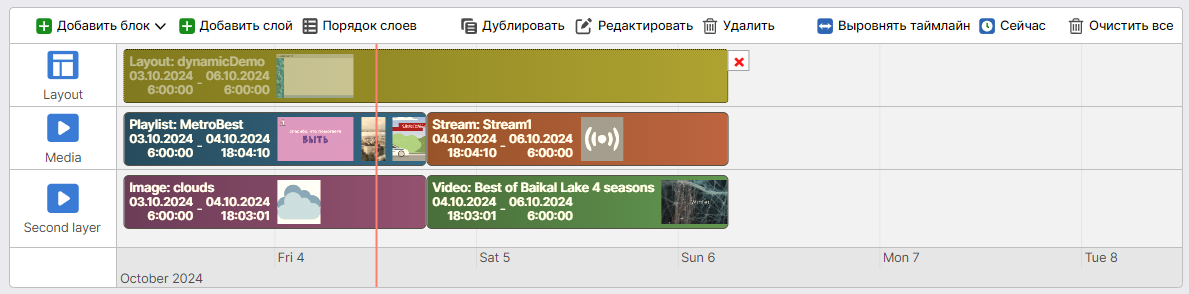
Цвет блока соответствует выбранному типу и позволяет оперативно оценивать наполнение расписания:
оливковый — макет;
синий — плейлист;
коричневый — поток;
фиолетовый — изображение;
зеленый — видео.
Тип также указан на самом блоке вместе с названием выбранного элемента и продолжительностью. Для блоков типа Поток дополнительного указывается URI источника.

Чтобы изменить время показа блока или очередность воспроизведения, нажмите на блок левой клавишей мыши и перетащите его вправо, чтобы запланировать показ в будущем, или влево, чтобы начать показ блока ранее. Для изменения длительности воспроизведения потяните блок за одну из его вертикальных границ и перемещайте ее до необходимого уровня.
Примечание
Перемещение блока может происходить только в рамках одного слоя.
Чтобы скорректировать отображение блоков, нажмите на кнопку Выровнять таймлайн. Масштаб графика изменится так, что все блоки будут отображены на одном экране. Кнопка Сейчас позволяет перейти к текущему моменту на таймлайне. С помощью кнопки Очистить все можно удалить все блоки и очистить расписание.
Если выбрать определенный блок, на панели управления расписанием также появятся кнопки Дублировать, Редактировать и Удалить. Клик по первой кнопке создает копию выбранного блока, а нажатие на вторую кнопку позволяет изменить настройки этого блока, например продолжительность. Чтобы удалить выбранный блок, нажмите на кнопку Удалить или кликните на крестик вверху справа от этого блока.
Вы можете выбрать несколько блоков сразу, чтобы перемещать, дублировать и удалять их вместе. Для этого зажмите кнопку Ctrl на клавиатуре и выберите необходимые блоки, поочередно кликнув по ним левой кнопкой мыши.
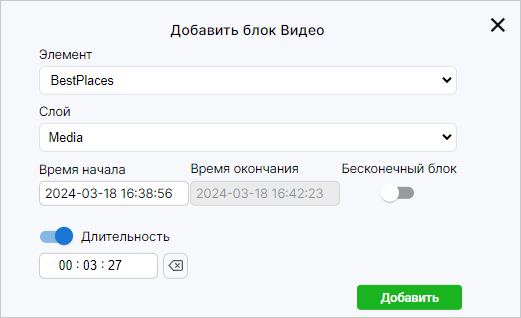
Кроме перетаскивания, блоки можно добавлять с помощью кнопки Добавить блок. Такой способ позволяет произвольно настроить время начала и окончания показа любых блоков, в том числе тех, у которых продолжительность задана заранее (видео, плейлисты). Нажмите на кнопку и выберите тип блока, который хотите добавить. В открывшемся окне в выпадающем списке Элемент выберите элемент для воспроизведения. Каждый пункт этого списка соответствует добавленному ранее в систему элементу. После добавления блока нельзя изменить его тип и элемент для показа.
Далее задайте Время начала и Время окончания проигрывания блока. При необходимости вы можете указать Длительность показа. В ином случае можно активировать настройку Бесконечный блок и плеер будет непрерывно показывать выбранный элемент с указанного времени начала. Бесконечный блок займет всё оставшееся время слоя, в котором он находится, и вы уже не сможете добавить другие блоки после него. Нажмите на кнопку Добавить, чтобы завершить создание нового блока.